
+
+## 功能描述
+
+| 序号 | 特点名称 | 特点描述 |
+| ---- | -------------------- | ------------------------------------------------------------ |
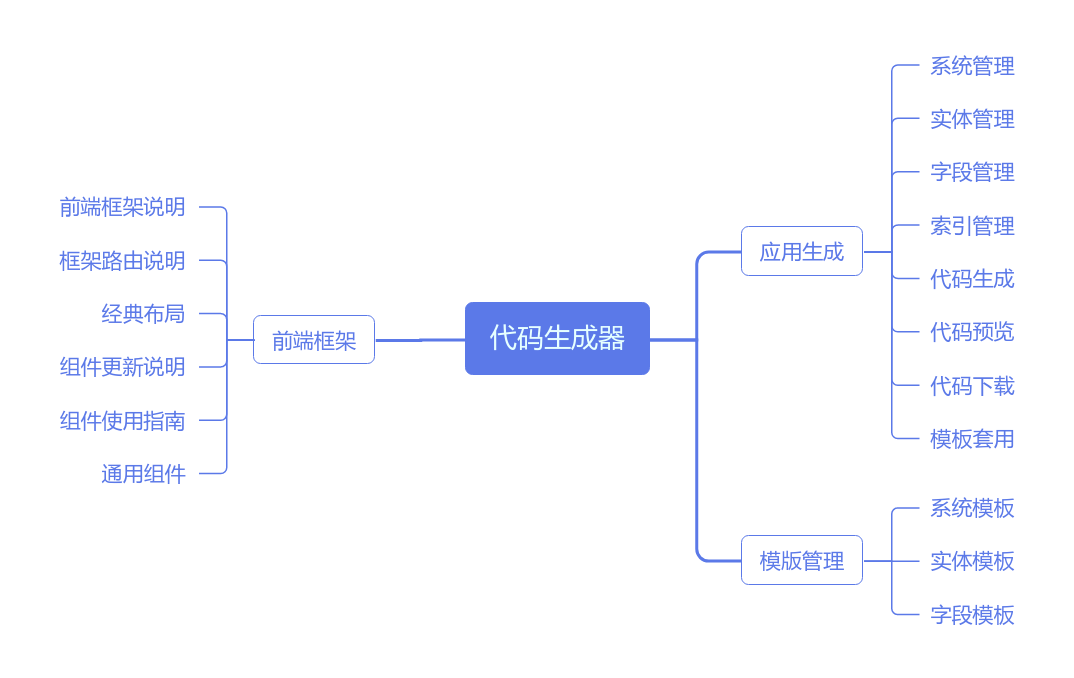
+| 1 | 前端框架说明 | 针对框架功能、目录结构、初始化、单点登录、配置文件、渲染过程、路由配置、路由过程进行图解和文字说明 |
+| 2 | 框架路由说明 | 针对静态路由、动态路由和异步路由进行详细说明 |
+| 3 | 经典布局 | 提供组织架构、应用系统、职位管理、登录日志等多个经典美观的布局展示 |
+| 4 | 组件更新说明 | 每个版本中组件变化的说明 |
+| 5 | 组件使用指南 | 针对组件的安装、依赖和国际化方式进行步骤指导 |
+| 6 | 通用组件 | 主要包含卡片、弹窗、表单、过滤器、分页、表格、列表、树、图片预览、上传下载等组件(含多种样式)进行展示和代码展示 |
+| 7 | 系统、实体、字段管理 | 针对系统基本信息、实体表基本信息、字段信息和配置进行增删改查 |
+| 8 | 索引管理 | 支持对已经建立完成的表提前进行索引生成 |
+| 9 | 代码生成、预览、下载 | 支持对代码进行生成、预览和下载的功能,支持整体下载,也支持单体下载。 |
+| 10 | 模版套用 | 将已经建立的模板一键生成,方便用户在模板之上进行更多的内容增加 |
+| 11 | 系统、实体、字段模板 | 针对系统、实体表和字段详细信息进行模板化记录和管理。 |
+
+## 后端技术选型
+
+| 序号 | 依赖 | 版本 | 官网 |
+| ---- | --------------- | ------- | ------------------------------------------------------------ |
+| 1 | Spring Boot | 2.7.10 |
官网 |
+| 2 | SpringDataJPA | 2.7.10 |
官网 |
+| 3 | SpringDataRedis | 2.7.10 |
官网 |
+| 4 | SpringKafka | 2.8.11 |
官网 |
+| 5 | nacos | 2.2.1 |
官网 |
+| 6 | druid | 1.2.16 |
官网 |
+| 7 | Jackson | 2.13.5 |
官网 |
+| 8 | javers | 6.13.0 |
官网 |
+| 9 | lombok | 1.18.26 |
官网 |
+| 10 | logback | 1.2.11 |
官网 |
+| 11 | freemarker | 2.3.32 | [官网](https://freemarker.apache.org/) |
+
+## 前端技术选型
+
+| 序号 | 依赖 | 版本 | 官网 |
+| ---- | ------------ | ------- | ------------------------------------------------------------ |
+| 1 | vue | 3.3.2 |
官网 |
+| 2 | vite4 | 4.4.9 |
官网 |
+| 3 | vue-router | 4.0.13 |
官网 |
+| 4 | pinia | 2.0.11 |
官网 |
+| 5 | axios | 0.24.0 |
官网 |
+| 6 | typescript | 4.5.4 |
官网 |
+| 7 | core-js | 3.20.1 |
官网 |
+| 8 | element-plus | 2.2.29 |
官网 |
+| 9 | sass | 1.58.0 |
官网 |
+| 10 | animate.css | 4.1.1 |
官网 |
+| 11 | vxe-table | 4.3.5 |
官网 |
+| 12 | echarts | 5.3.2 |
官网 |
+| 13 | svgo | 1.3.2 |
官网 |
+| 14 | lodash | 4.17.21 |
官网 |
+
+## 中间件选型
+
+| 序号 | 工具 | 版本 | 官网 |
+| ---- | ---------------- | ---- | ------------------------------------------------------------ |
+| 1 | JDK | 11 |
官网 |
+| 2 | Tomcat | 9.0+ |
官网 |
+| 3 | Kafka | 2.6+ |
官网 |
+| 4 | filezilla server | 1.7+ |
官网 |
+
+## 数据库选型
+
+| 序号 | 工具 | 版本 | 官网 |
+| ---- | ------------- | ---------- | ------------------------------------------------------------ |
+| 1 | Mysql | 5.7 / 8.0+ |
官网 |
+| 2 | Redis | 6.2+ |
官网 |
+| 3 | elasticsearch | 7.9+ |
官网 |
+
+## 数字底座专利
+
+| 序 号 | 专利号 | 专利名称 |
+| ---------- | ---------------- | -------------------------------------------------- |
+| 1 | ZL202111207338.0 | 《基于集合运算的资源授权方法及资源授权系统》 |
+| 2 | ZL202210702228.X | 《一种静默化数据处理方法及处理系统》 |
+| 3 | ZL202310030893.3 | 《基于多租户模式下的权限调度方法及调度系统》 |
+| 4 | ZL202310238451.8 | 《一种基于前后端分离架构的前端双随机多态混淆方法》 |
+| 5 | ZL202310238534.7 | 《多租户模式下数字底座子域三员架构模型的实现方法》 |
+
+## 信创兼容适配
+
+| **序号** | 类型 | 对象 |
+| :------- | -------- | -------------------------- |
+| 1 | 浏览器 | 奇安信、火狐、谷歌、360等 |
+| 2 | 插件 | 金山、永中、数科、福昕等 |
+| 3 | 中间件 | 东方通、金蝶、宝兰德等 |
+| 4 | 数据库 | 人大金仓、达梦、高斯等 |
+| 5 | 操作系统 | 统信、麒麟、中科方德等 |
+| 6 | 芯片 | ARM体系、MIPS体系、X86体系 |
+
+## 在线体验
+
+## 模板代码生成
+
+地址:
+
+> 快速生成使用了数字底座相关组件的前后端工程
+>
+> 演示账号
+>
+> 系统管理员:systemManager 密码:Risesoft@2024
+>
+
+## 文档专区-TODO
+
+| 序号 | 名称 |
+| :--- | ------------------------------------------------------------ |
+| 1 |
单点登录对接文档 |
+| 2 |
数字底座接口文档 |
+| 3 | |
+| 4 | |
+| 5 |
数字底座war包部署文档 |
+| 6 |
数字底座源码部署文档 |
+| 7 |
操作使用文档(技术白皮书) |
+| 8 |
数字底座数据库设计文档 |
+| 9 |
内部Java开发规范手册 |
+| 10 |
日志组件使用文档 |
+| 11 |
文件组件使用文档 |
+| 12 |
代码生成器使用文档 |
+| 13 |
配置文件说明文档 |
+| 14 |
常用工具类使用示例文档 |
+| 15 |
前端开发手册 |
+| 16 |
前端开发规范 |
+| 17 |
前端代码格式化 |
+| 18 |
前端系统组件 |
+| 19 |
前端通用方法 |
+| 20 |
前端国际化 |
+| 21 |
前端Icon图标 |
+| 22 |
Oracle数据库适配文档 |
+| 23 |
Dameng数据库适配文档 |
+| 24 |
PostgreSQL数据库适配文档 |
+| 25 |
Kingbase数据库适配文档 |
+| 26 |
Mariadb数据库适配文档 |
+| 27 |
OceanBase数据库适配文档 |
+
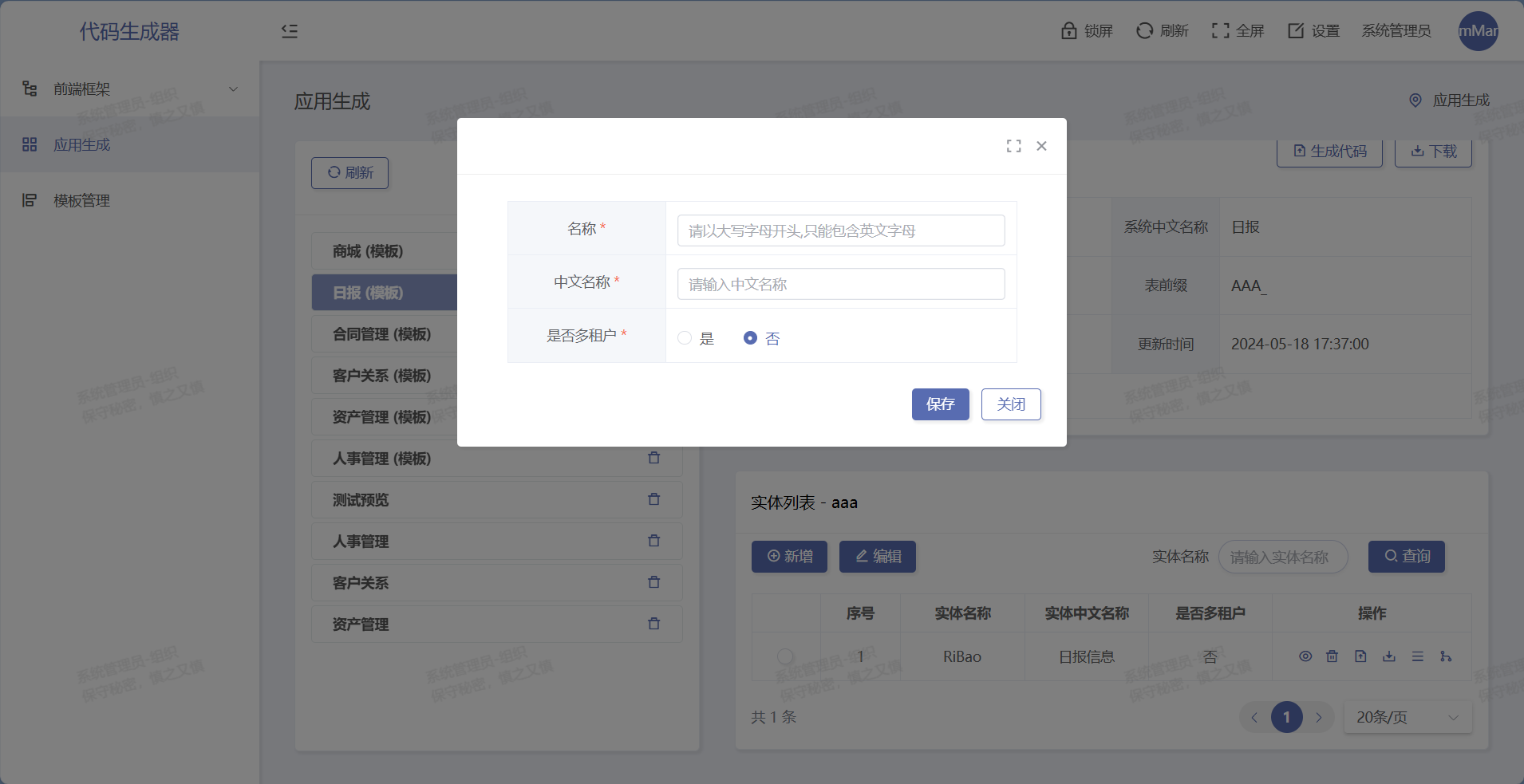
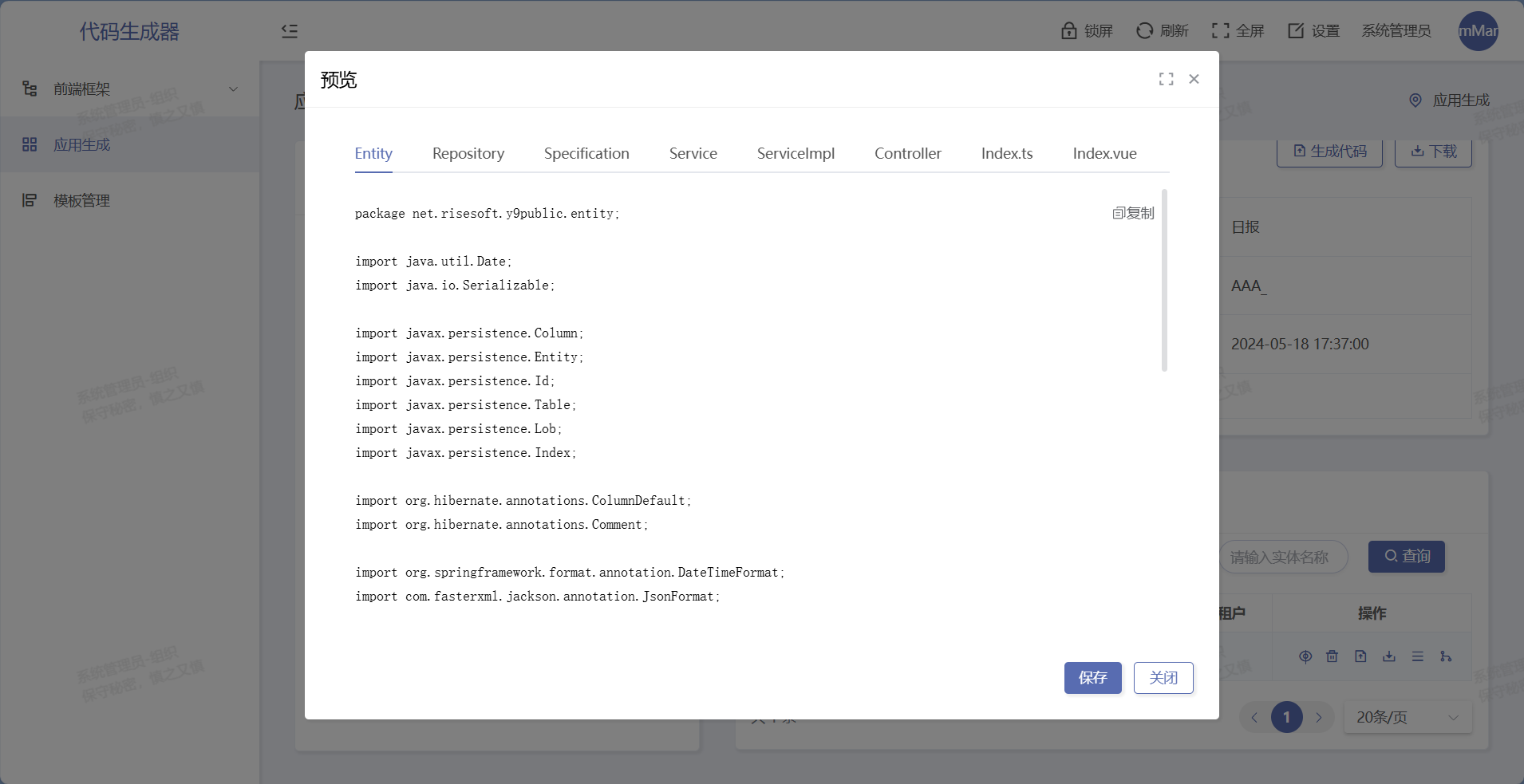
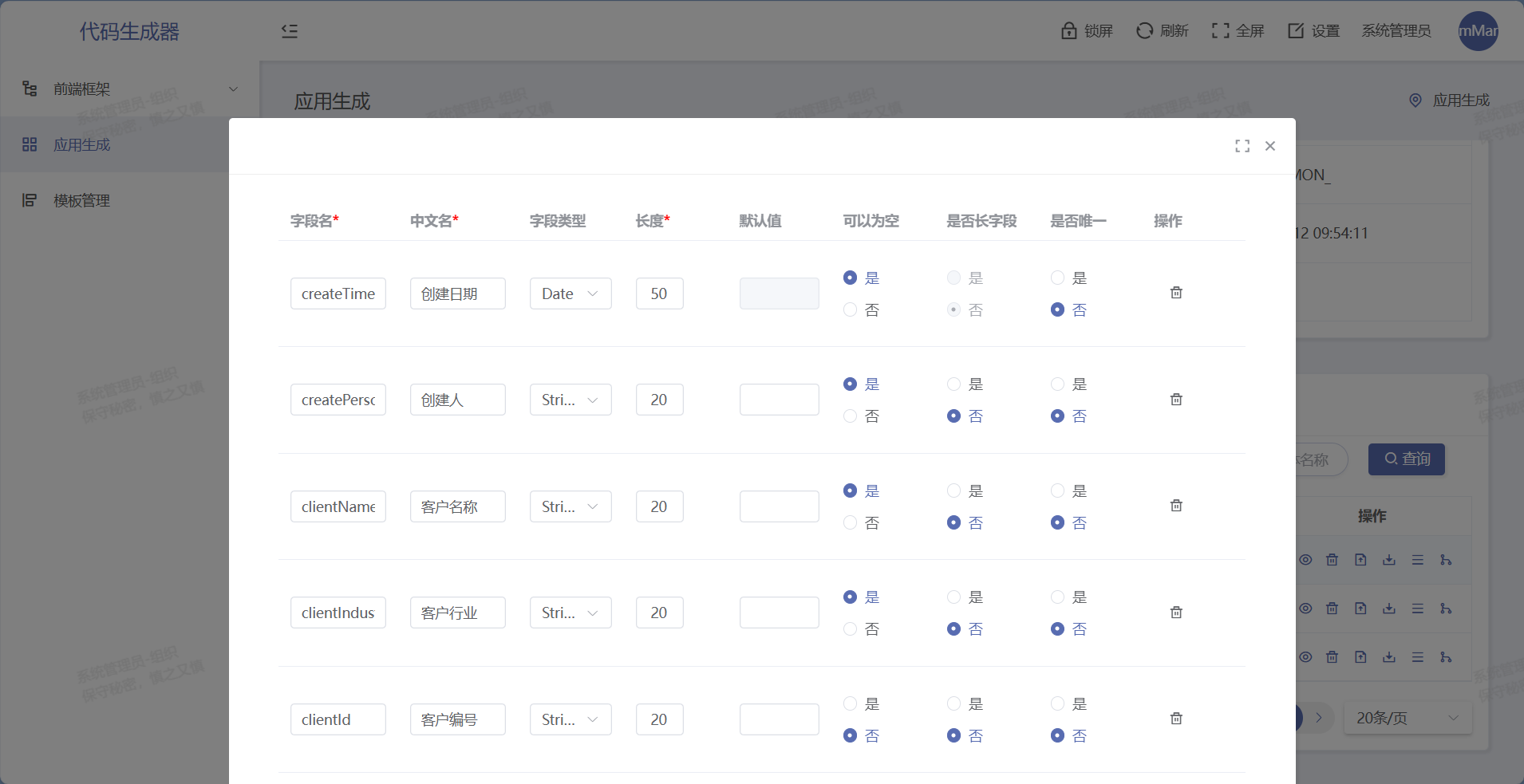
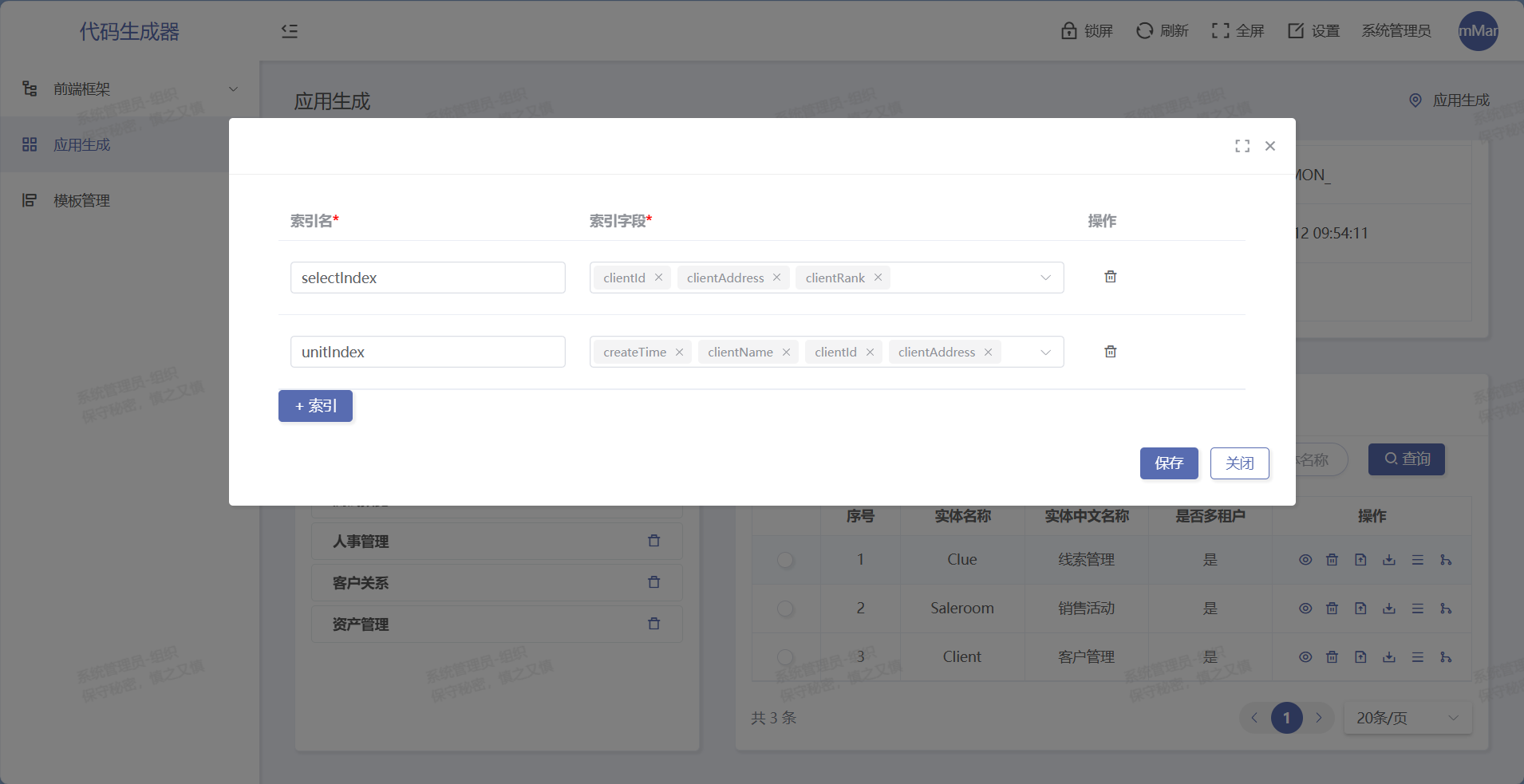
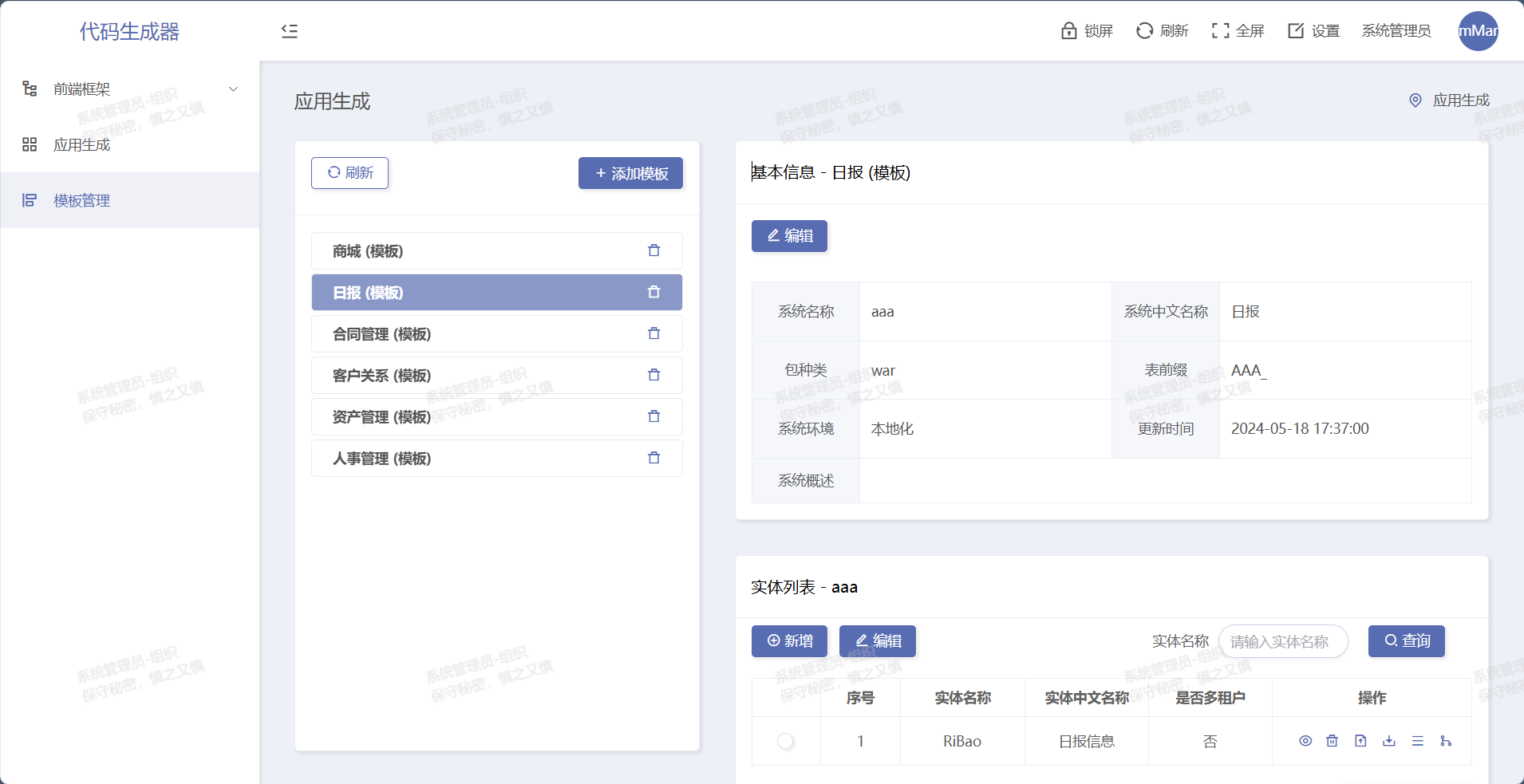
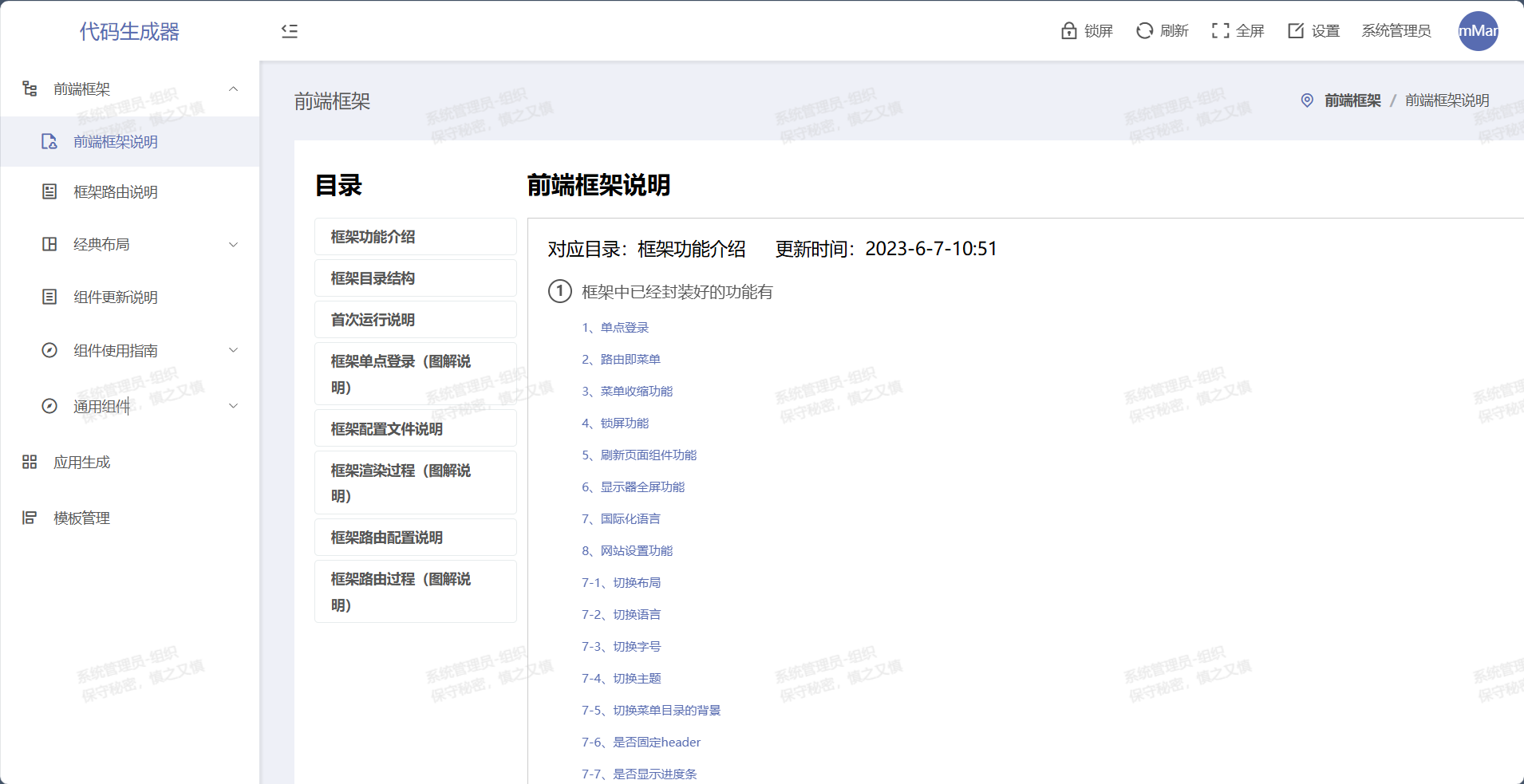
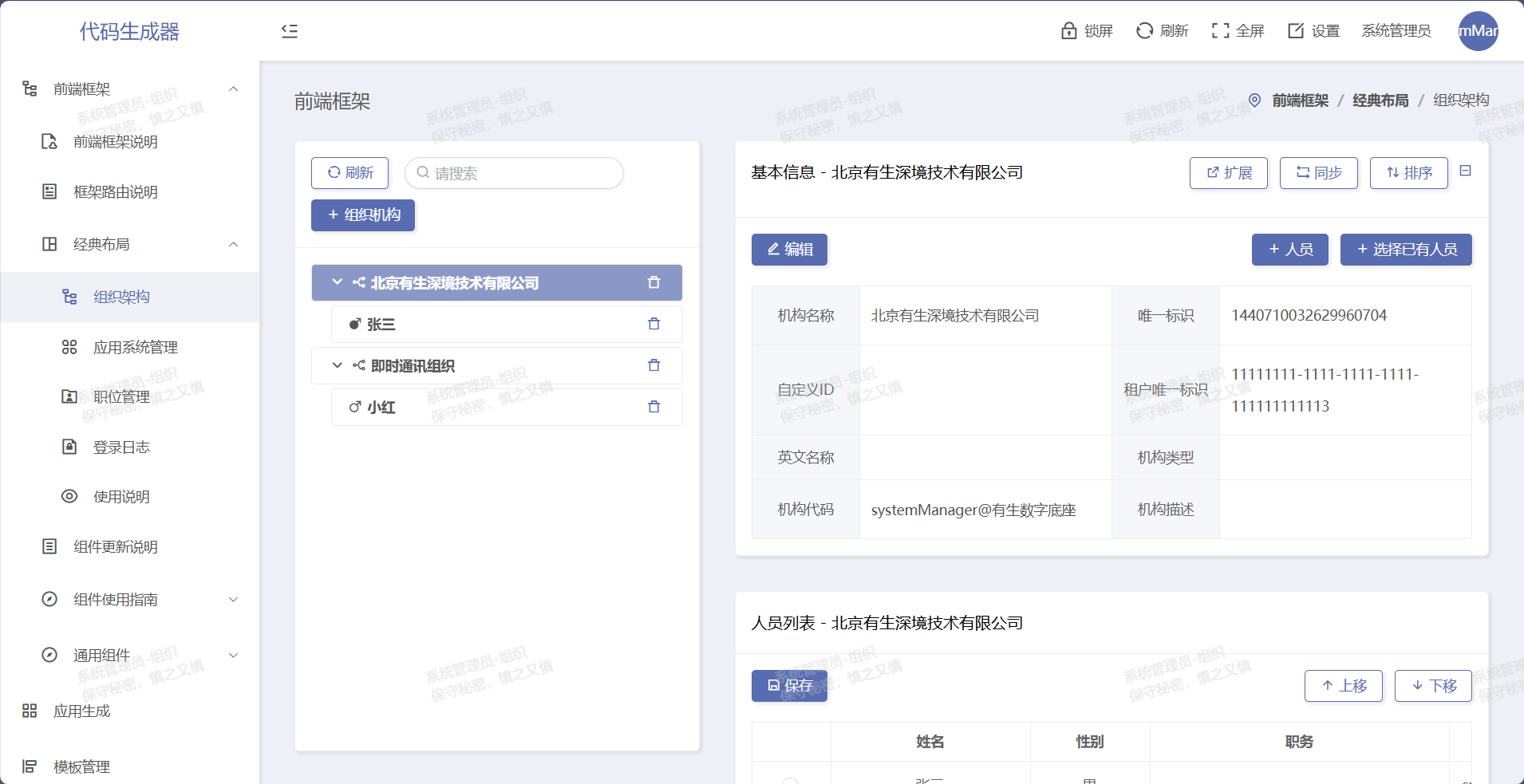
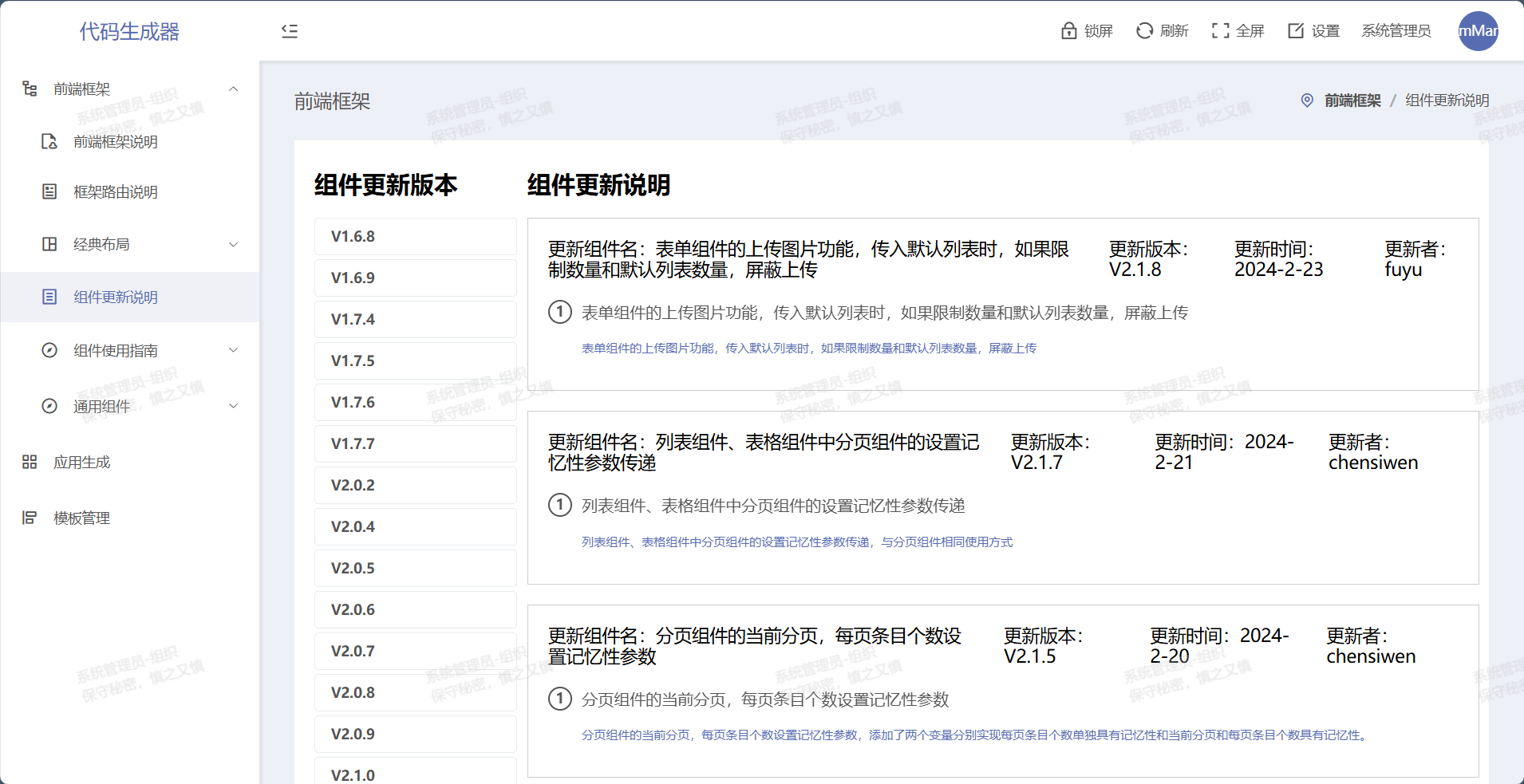
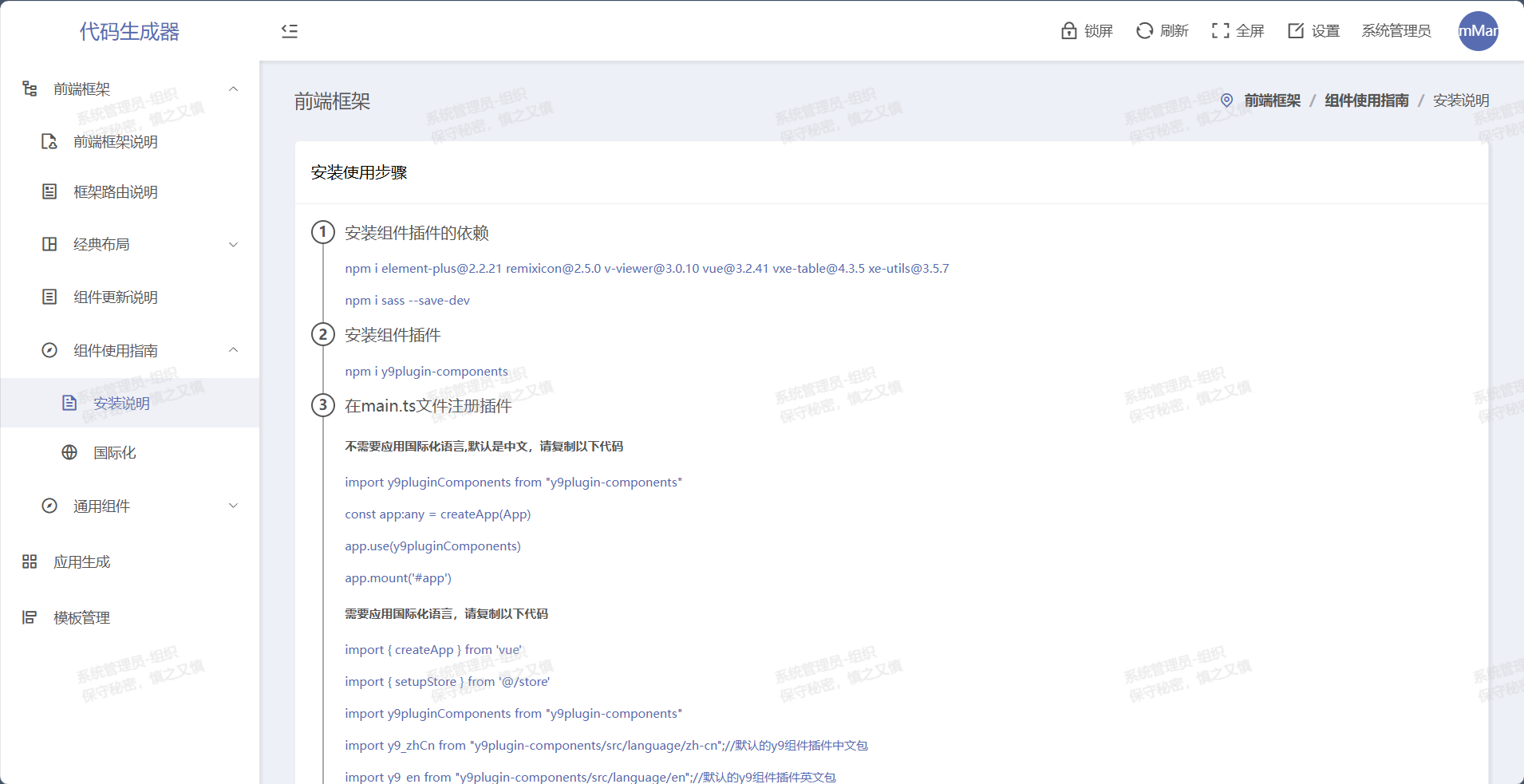
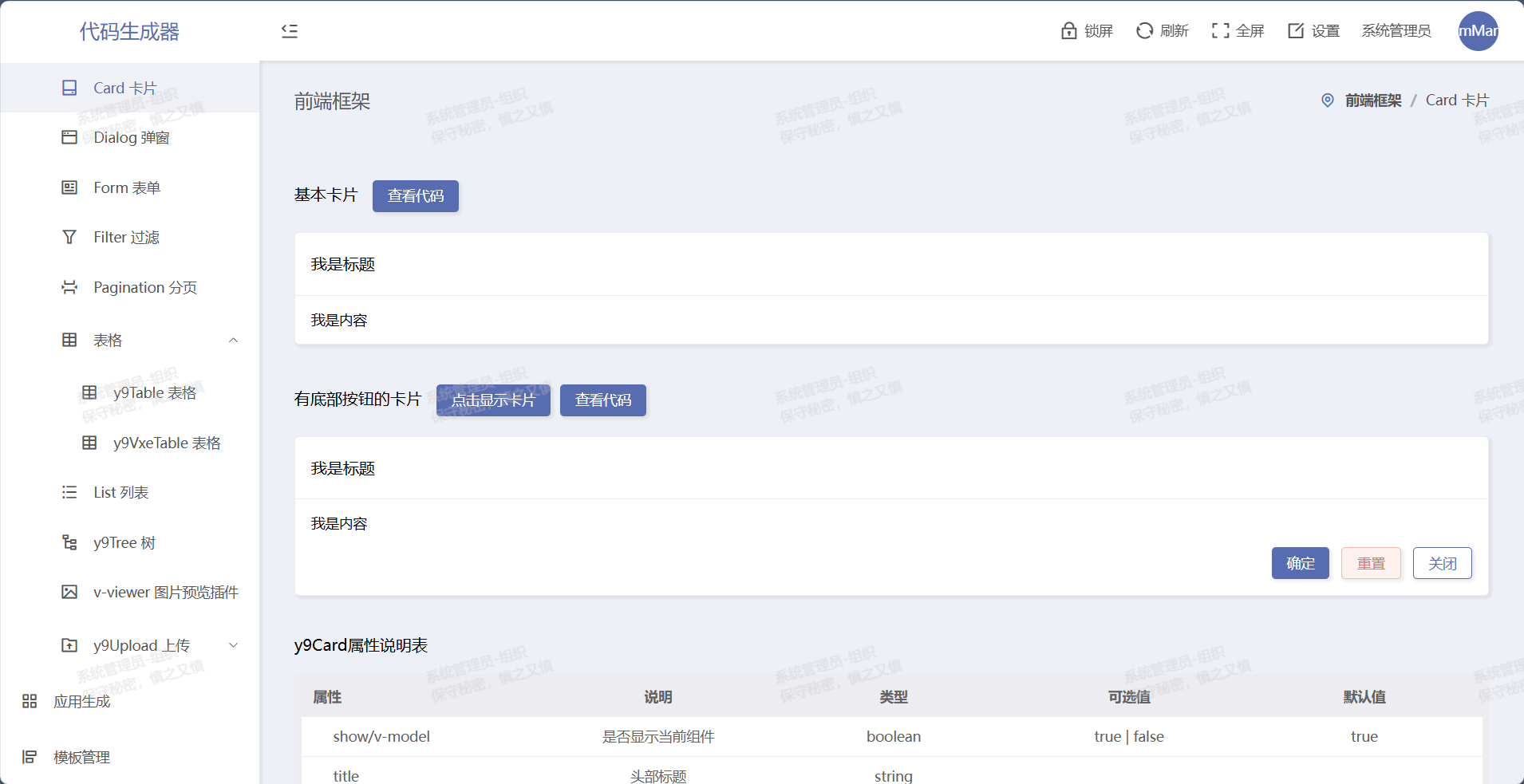
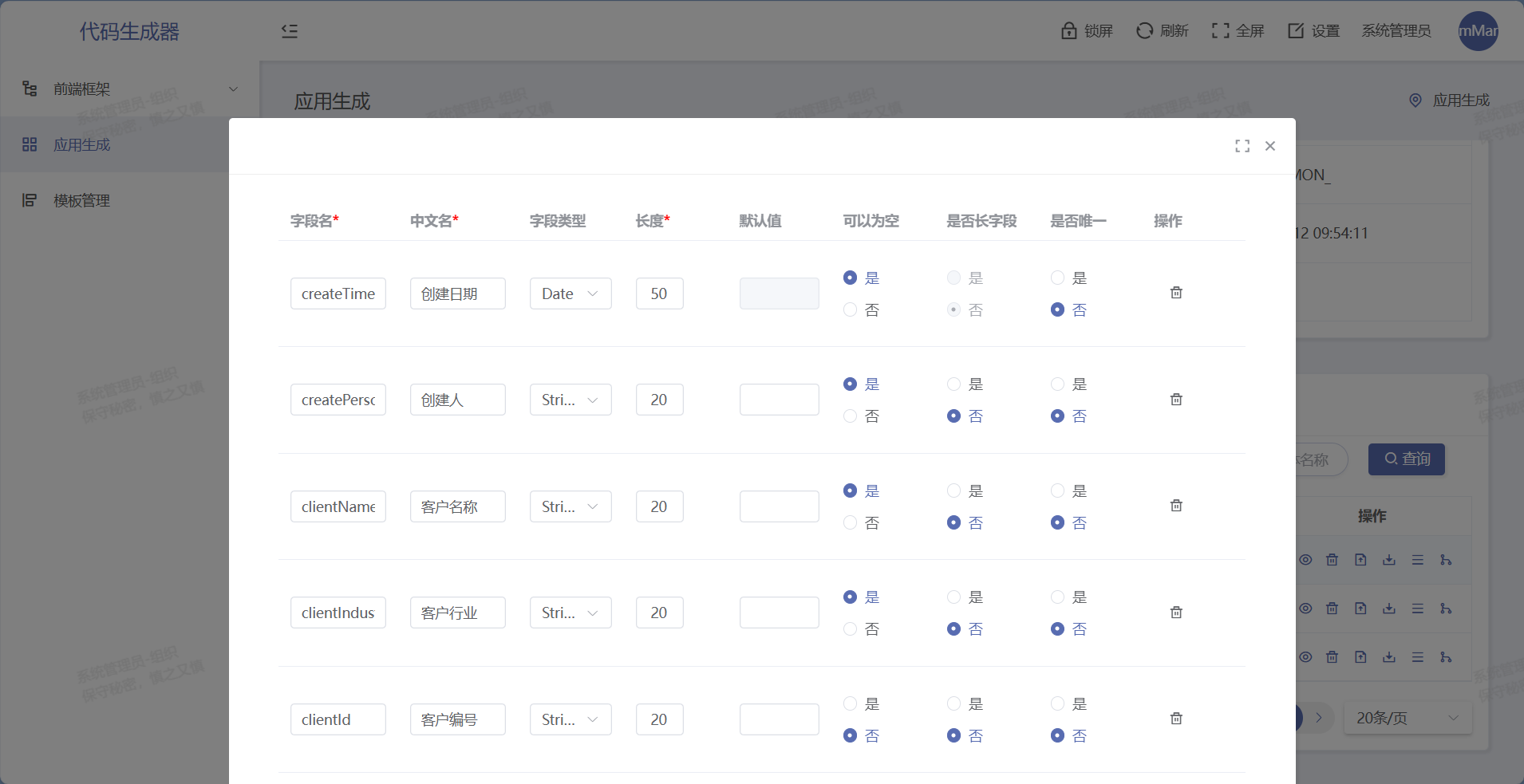
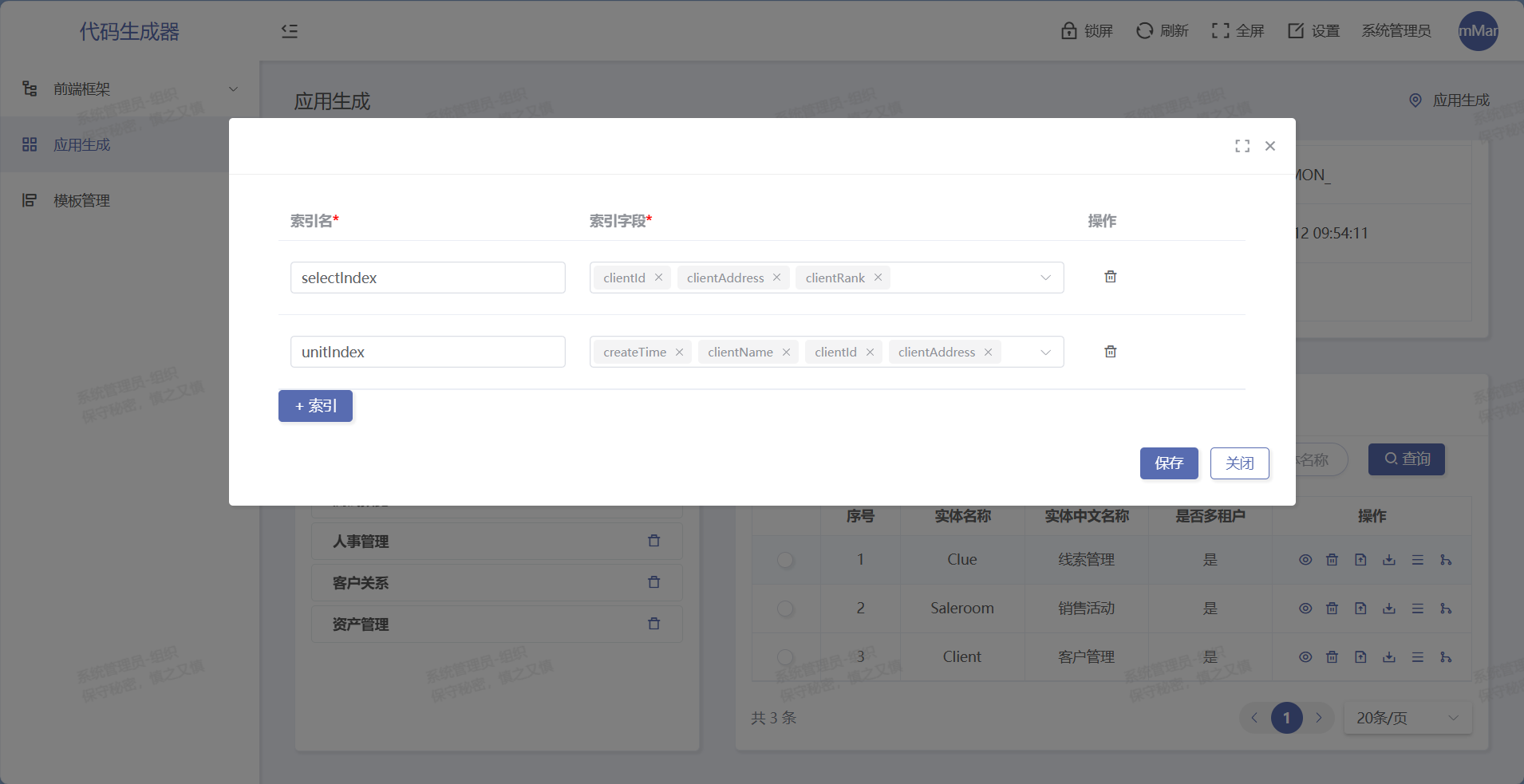
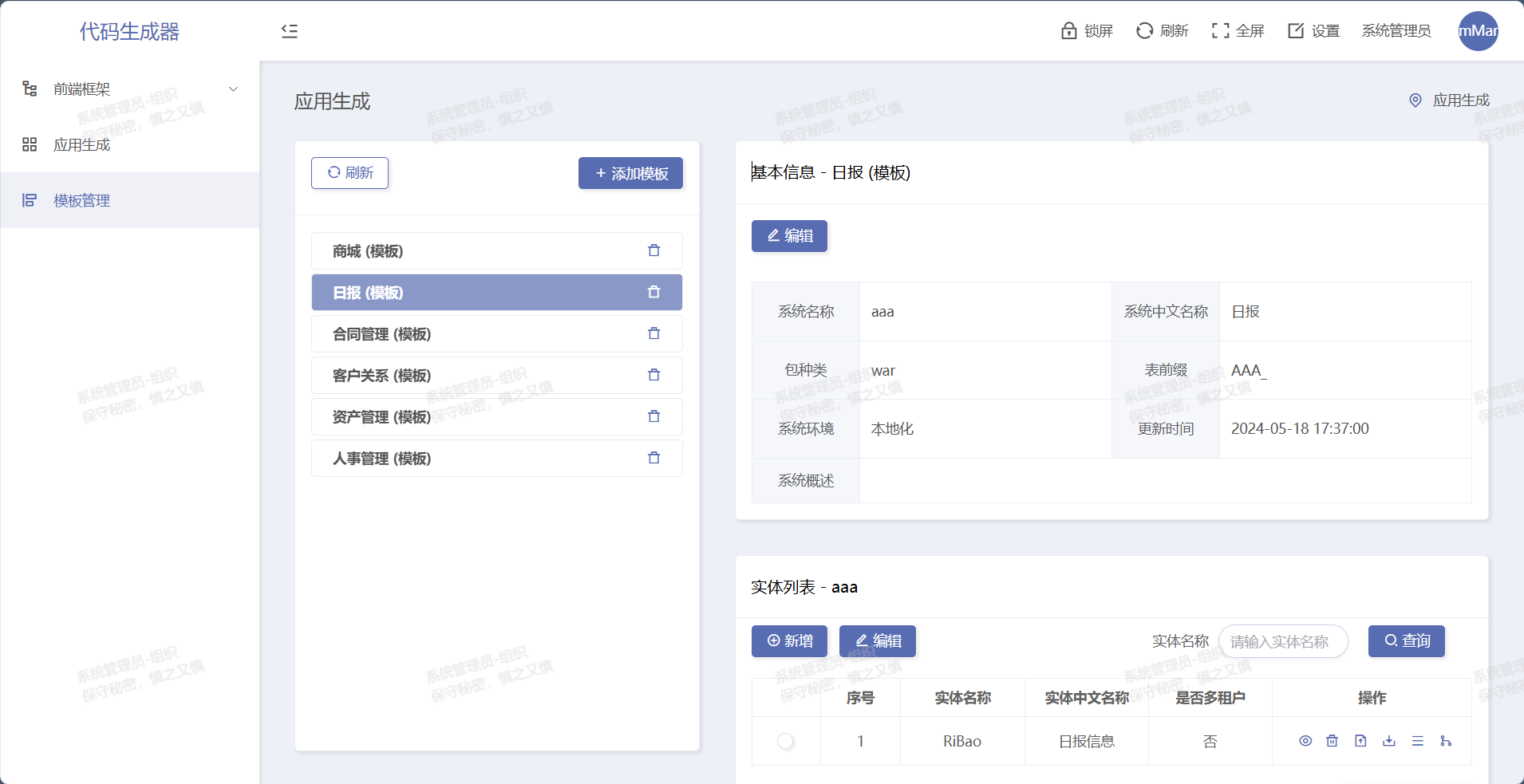
+## 代码生成器截图
+
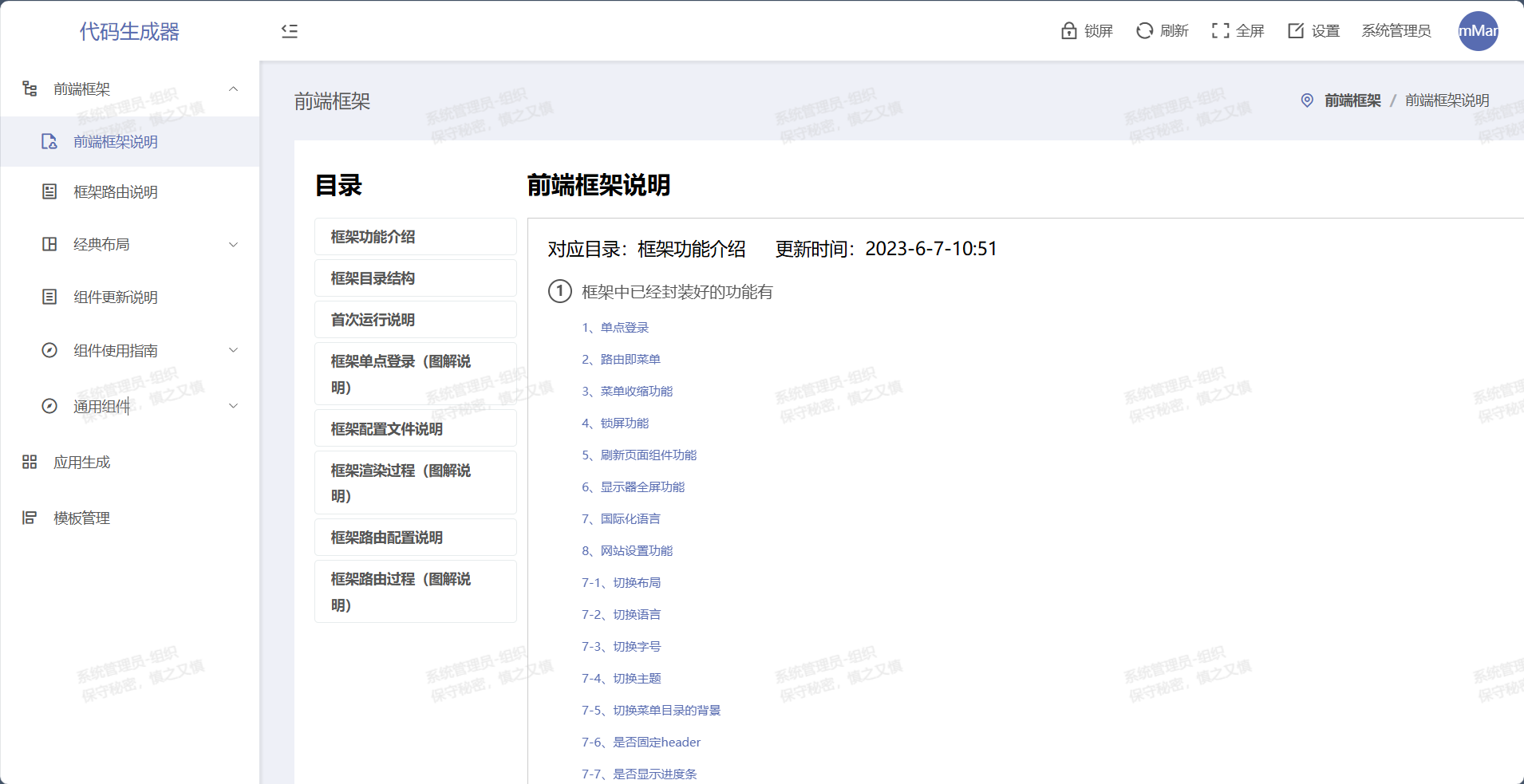
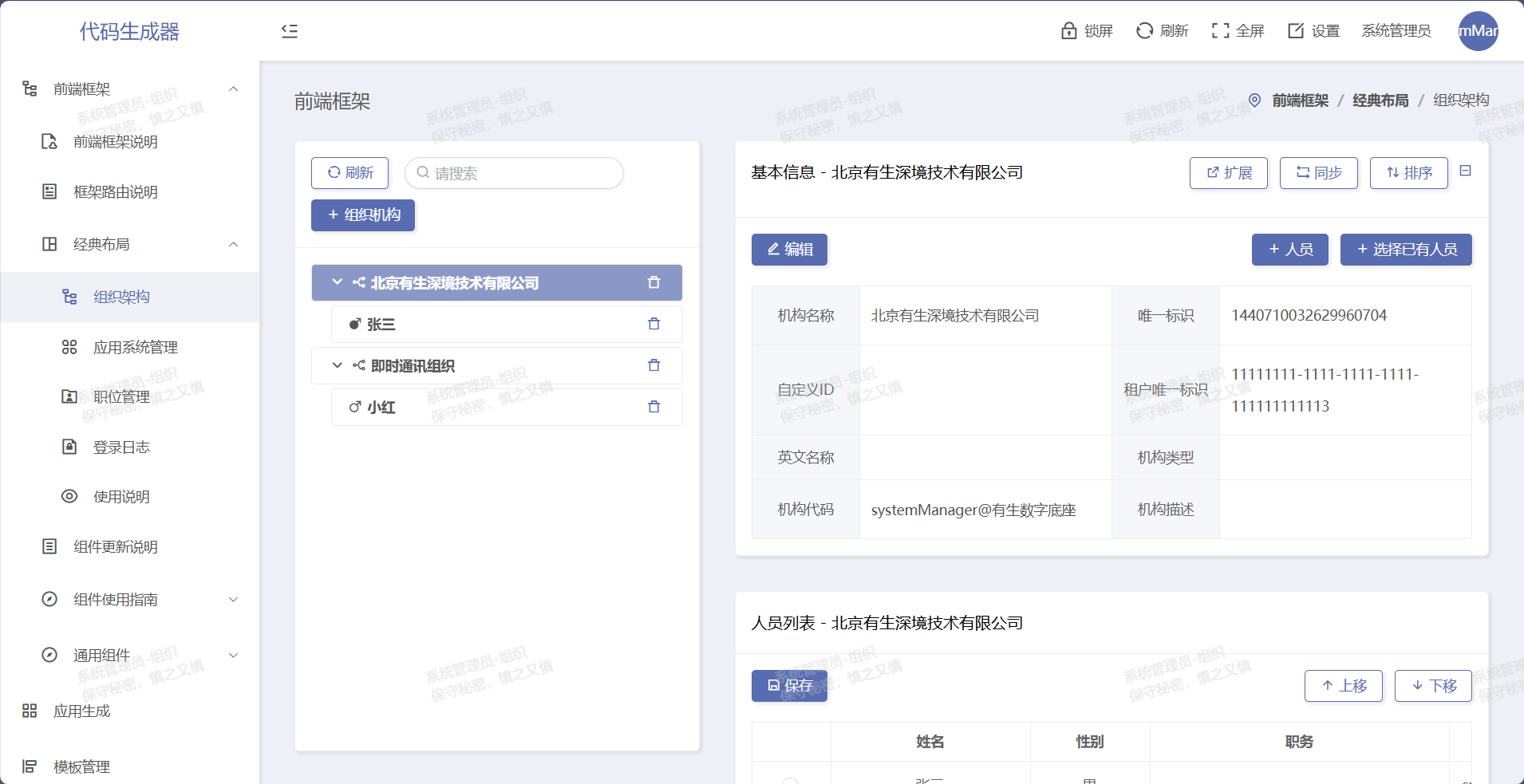
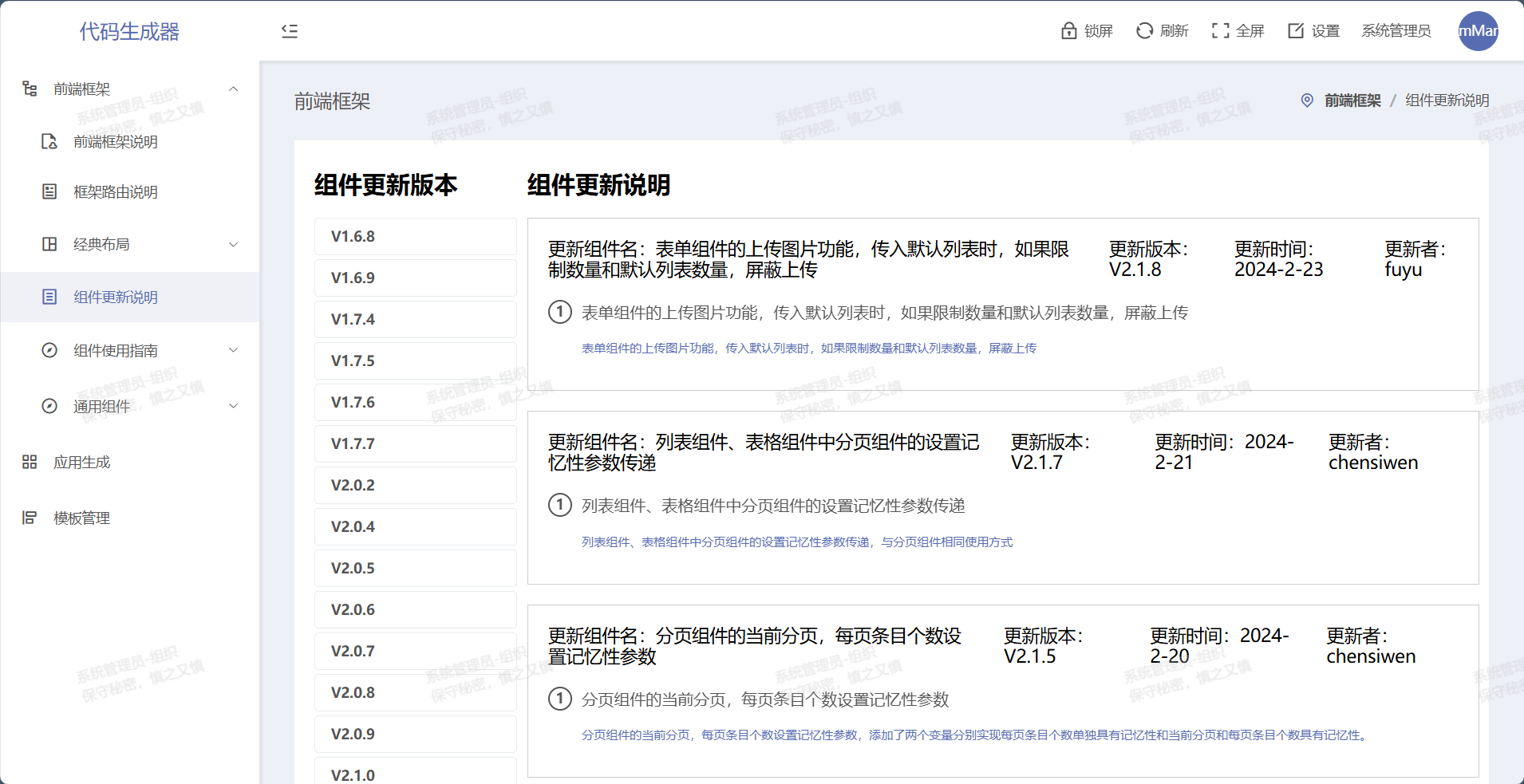
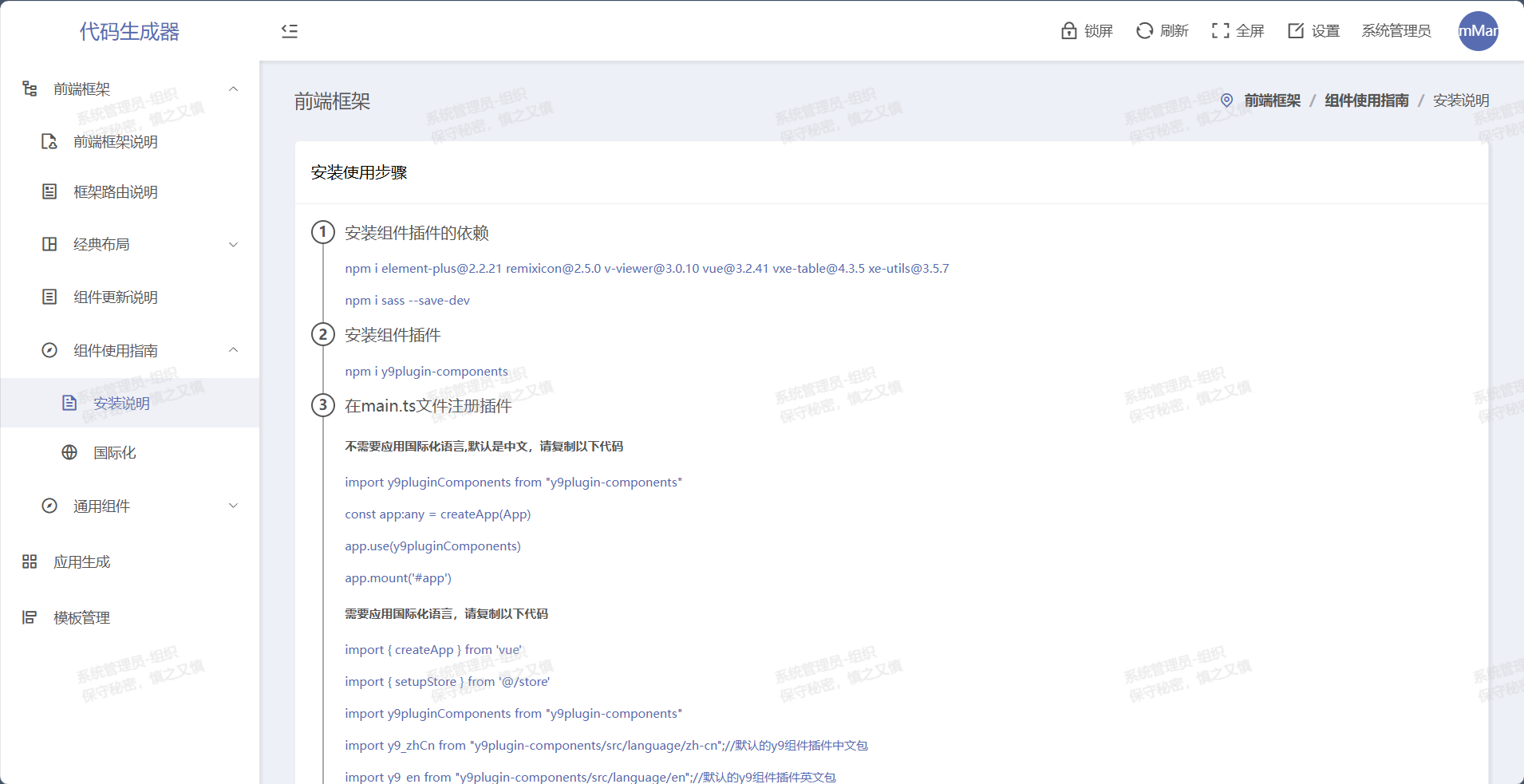
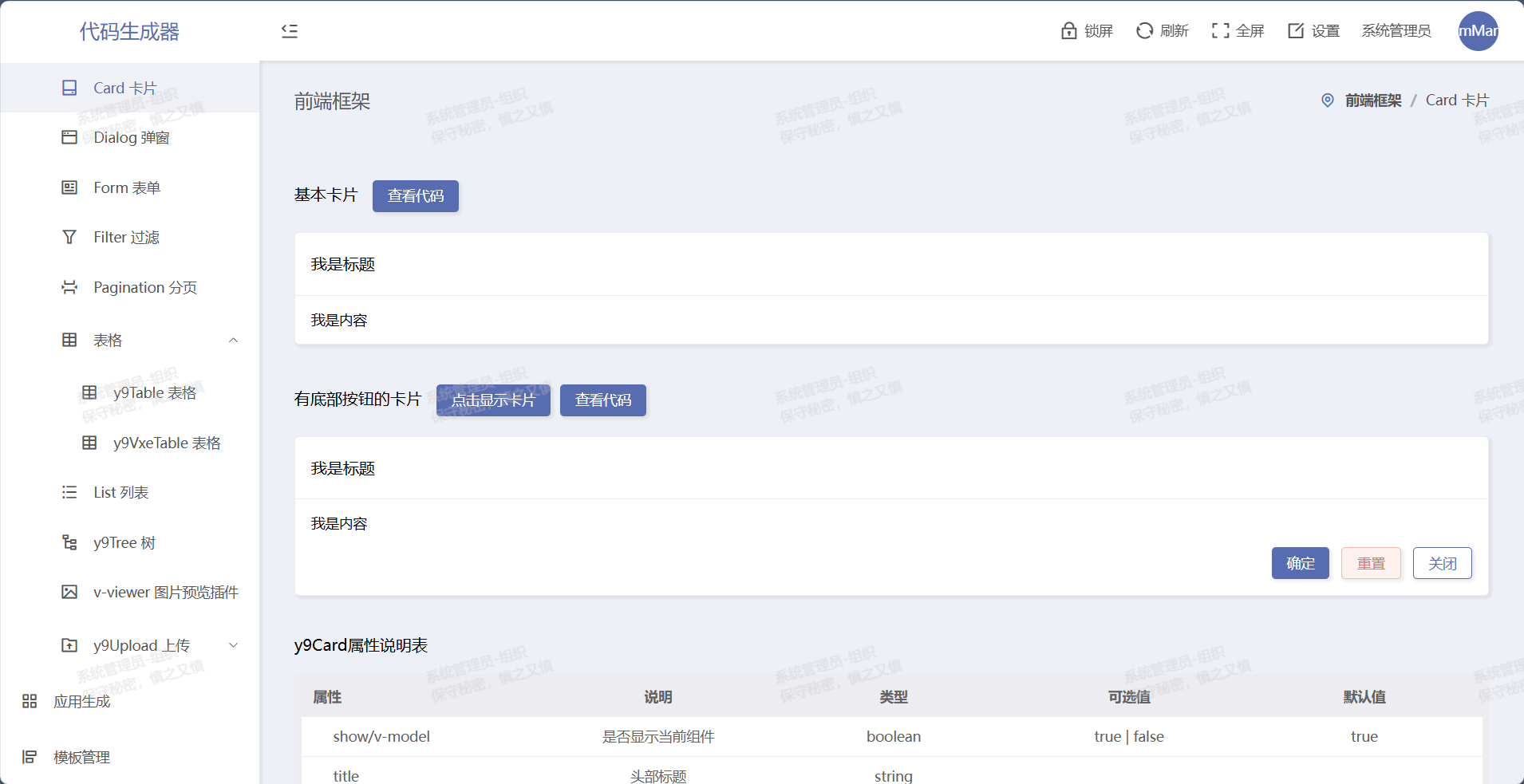
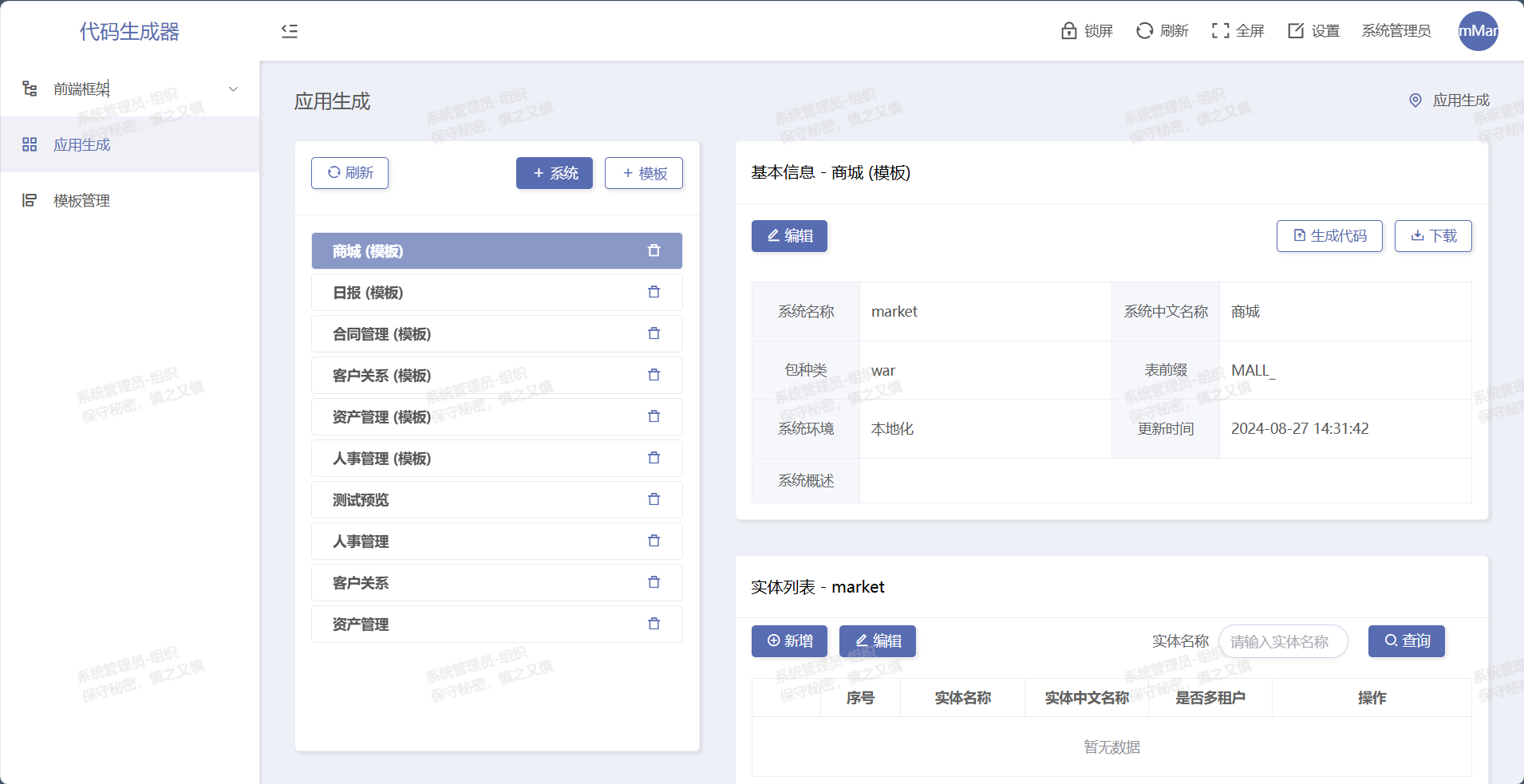
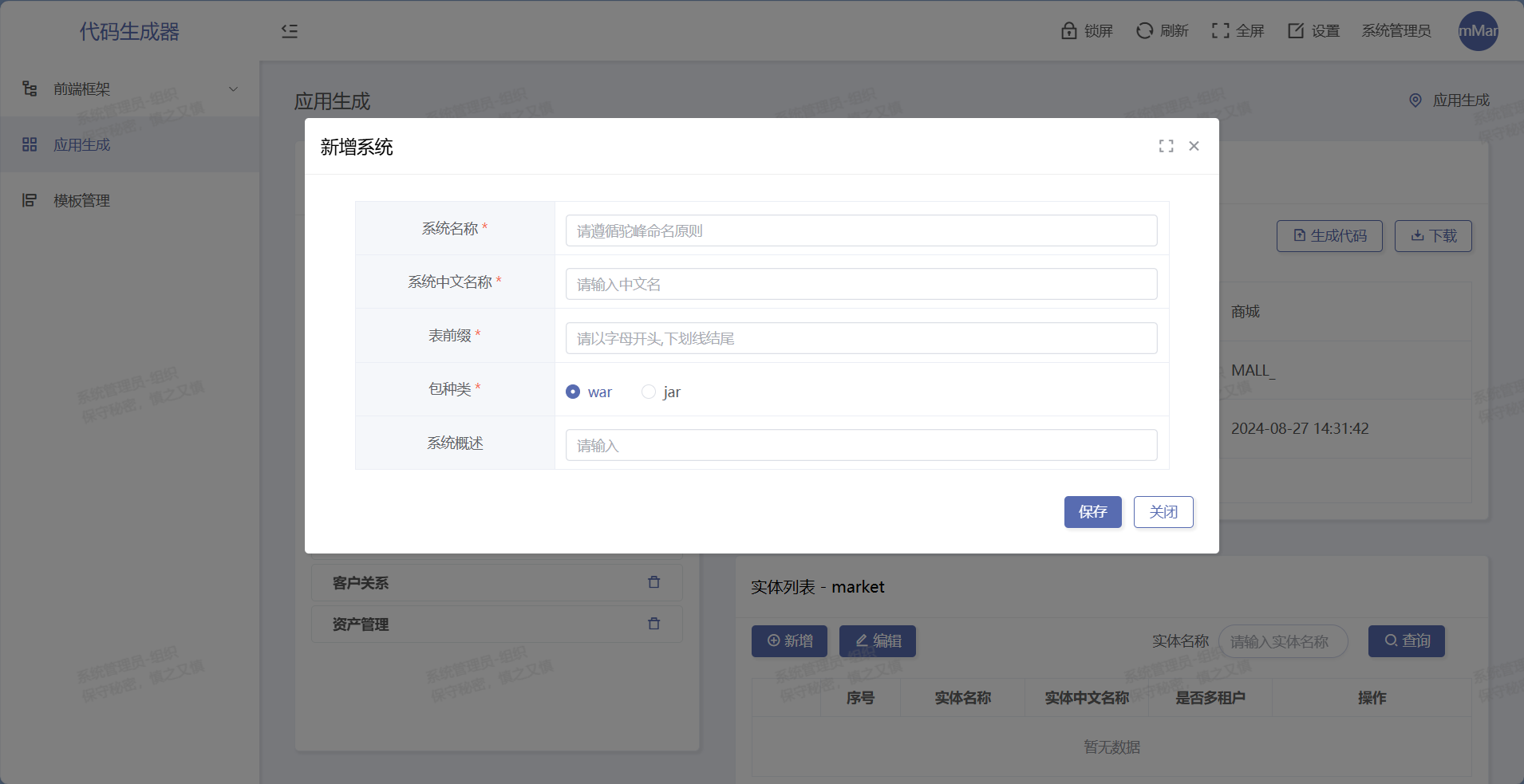
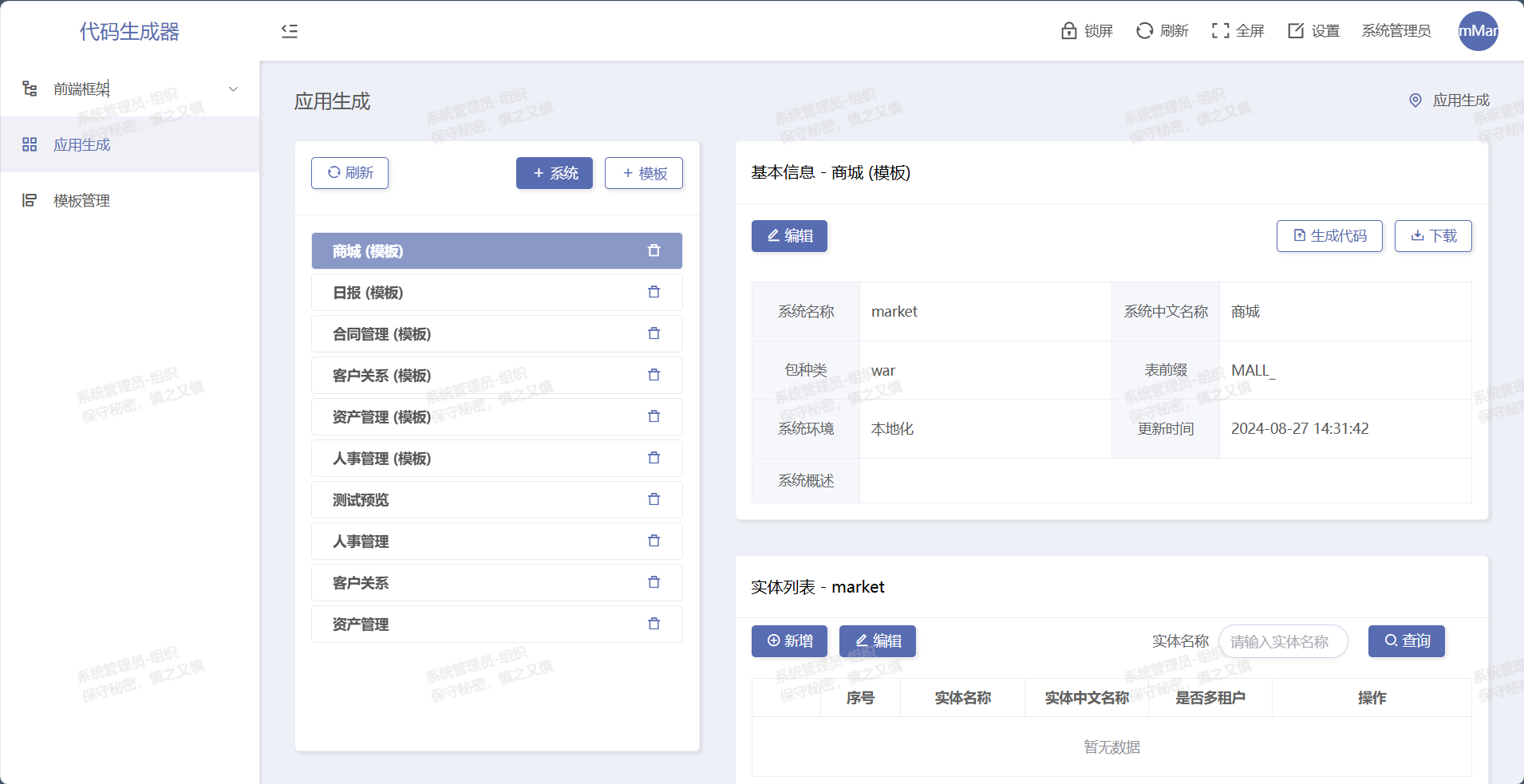
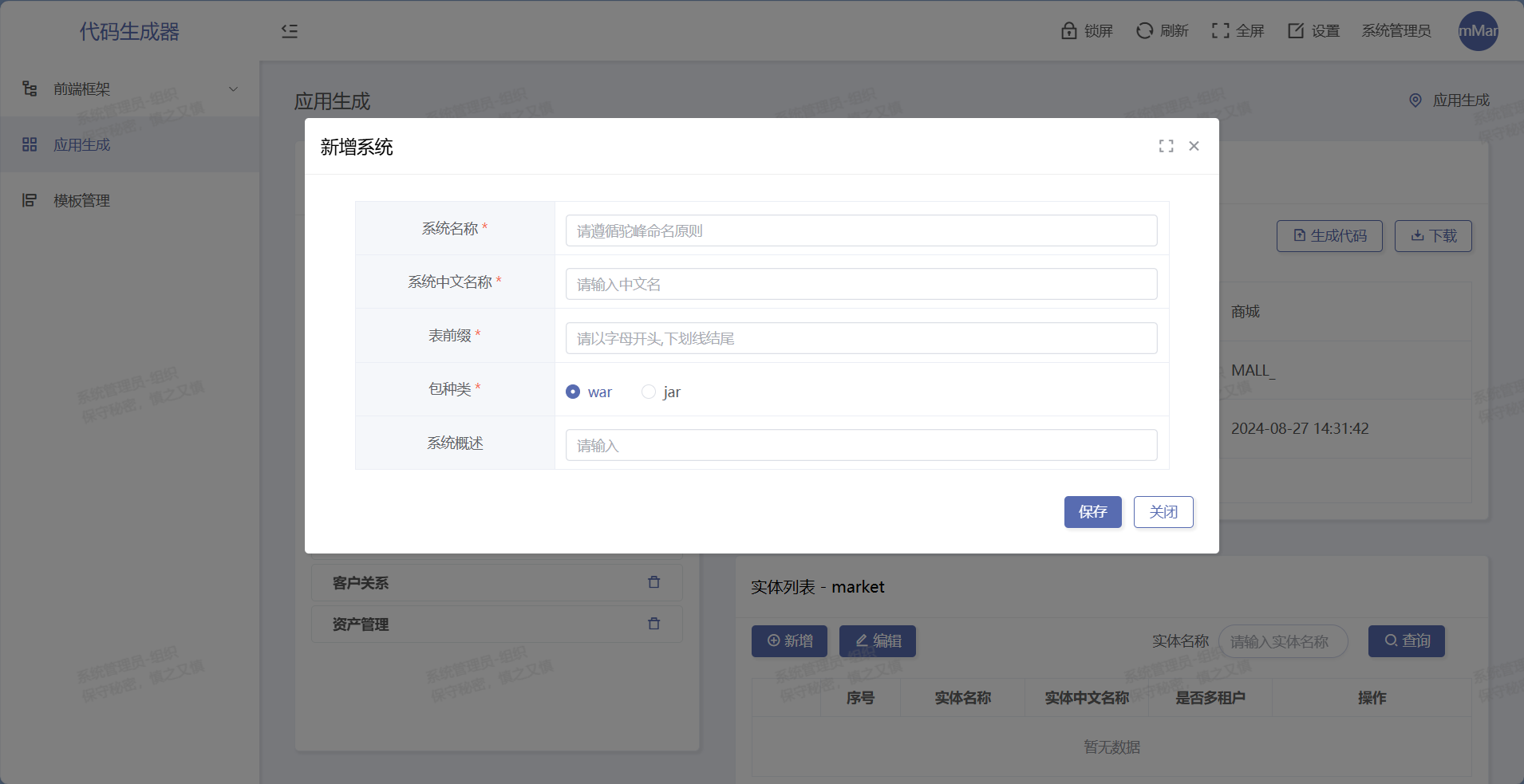
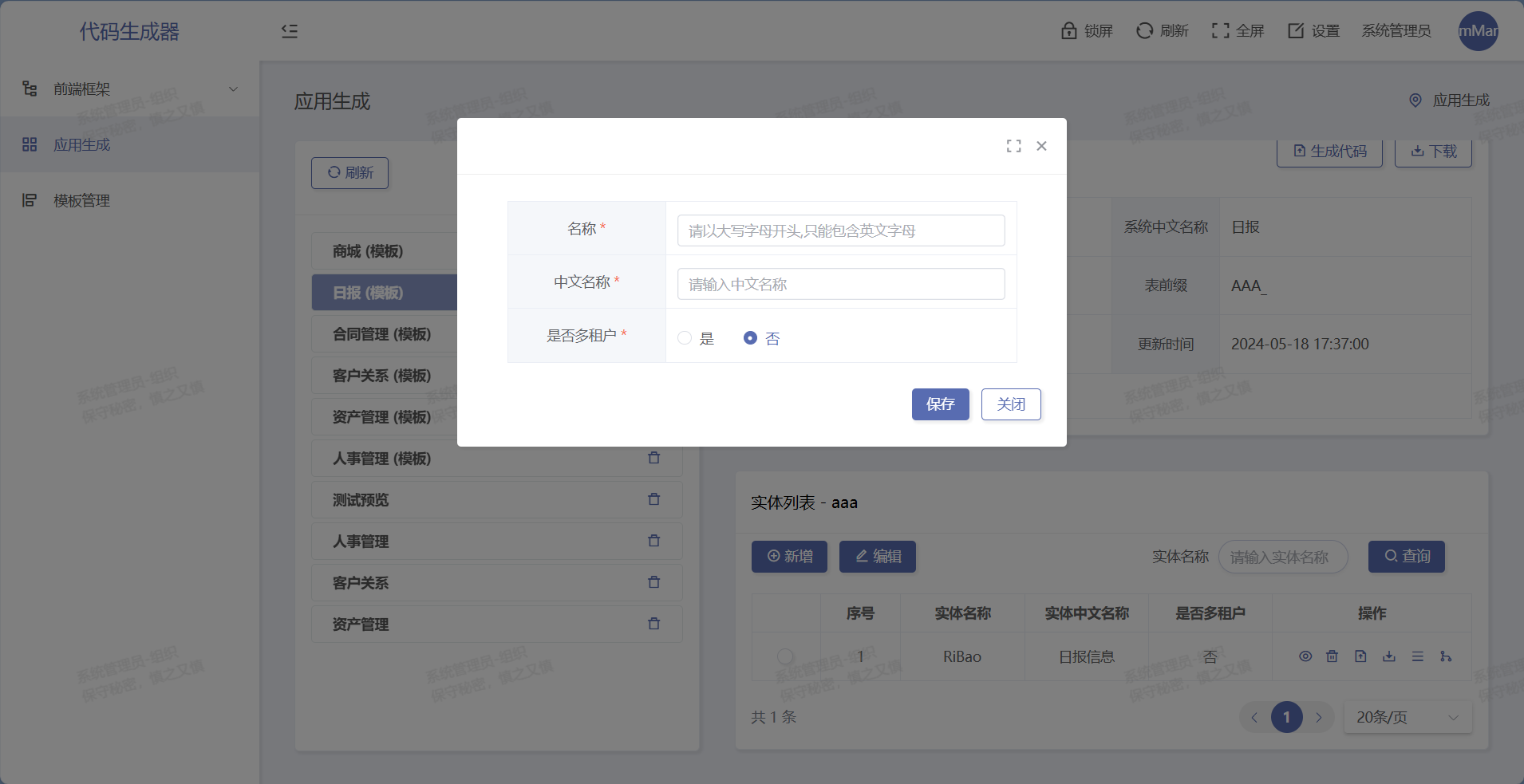
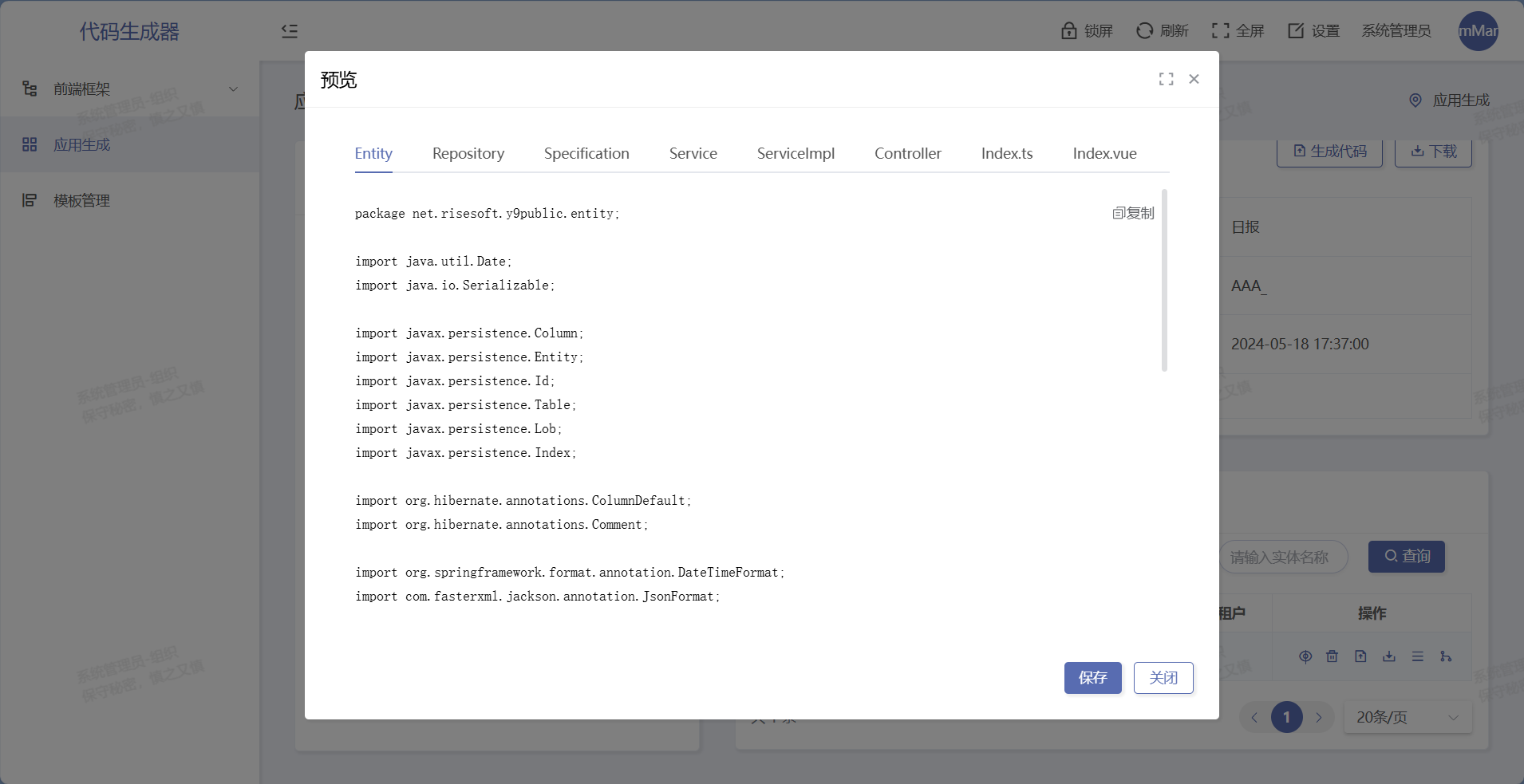
+### 界面截图
+
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+  |
+  |
+
+
+
+## 依赖开源项目
+
+| 序 号 | 项 目 名 称 | 项目介绍 | 地 址 |
+| ----- | ----------- | ------------------------------------------------------------ | ------------------------------------------------------------ |
+| 1 | 数字底座 | 数字底座是一款面向大型政府、企业数字化转型,基于身份认证、组织架构、岗位职务、应用系统、资源角色等功能构建的统一且安全的管理支撑平台。数字底座基于三员管理模式,具备微服务、多租户、容器化和国产化,支持用户利用代码生成器快速构建自己的业务应用,同时可关联诸多成熟且好用的内部生态应用 |
码云GitHub |
+
+## 生态开源项目
+
+| 序 号 | 项 目 名 称 | 项目介绍 | 地 址 |
+| :--------- | -------------------------------- | ------------------------------------------------------------ | ------------------------------------------------------------ |
+| 1 | 工作流引擎 | 工作流引擎对内提供单位/机关流程管理规则和内部业务流程的数字化落地实践;对外提供自动化地第三方业务驱动、接口接入和算法单元驱动能力;工作流引擎在提供底层驱动引擎的同时对全局透明监控、安全防御和国产化特色功能进行充分考虑,是内部流程管理和业务算法驱动的不二之选。 | [码云](https://gitee.com/risesoft-y9/y9-flowable) [GitHub](https://github.com/risesoft-y9/WorkFlow-Engine) |
+| 2 | 数据流引擎 | 数据流引擎是一款面向数据集成、数据同步、数据交换、数据共享、任务配置、任务调度的底层数据驱动引擎。数据流引擎采用管执分离、多流层、插件库等体系应对大规模数据任务、数据高频上报、数据高频采集、异构数据兼容的实际数据问题。 | [码云](https://gitee.com/risesoft-y9/y9-dataflow) [GitHub](https://github.com/risesoft-y9/DataFlow-Engine) |
+| 3 | 网络硬盘 | 网络硬盘是通过存储、分类、检索、分享、协作、下发、回收等方式管理文档、文件、图片、音频、视频等资料的工具。网络硬盘擅长在国产的私有化环境中,管控文档权限、分配存储空间、安全加密、分享共享,同时可以完成一定轻量级的文件任务收发。网络硬盘是一个完全开源的项目,无商业版,但是需要依赖开源的数字底座进行人员岗位管控。 | [码云](https://gitee.com/risesoft-y9/y9-storage) [GitHub](https://github.com/risesoft-y9/Network-Drive) |
+| 4 | 电子邮件 | 电子邮件是一款简化的具备邮件服务器的企业邮箱,支持在将其他主流邮箱的邮件进行导入后自主控制邮件数据安全。电子邮件以其简洁精确的功能和小巧安全的架构方便根据企业和政府机构的业务要求进行二次开发。电子邮件是一个完全开源的项目,无商业版,但是需要依赖开源的数字底座进行人员岗位管控。 | [码云](https://gitee.com/risesoft-y9/y9-email) [GitHub](https://github.com/risesoft-y9/Email) |
+| 5 | 数据标注 | 数据标注是一款专门对文本数据进行处理和标注的工具,通过简化快捷的文本标注流程和动态的算法反馈,支持用户快速标注关键词并能通过算法持续减少人工标注的成本和时间。数据标注的过程先由人工标注构筑基础,再由自动标注反哺人工标注,最后由人工标注进行纠偏,从而大幅度提高标注的精准度和高效性。数据标注是一个完全开源的项目,无商业版,但是需要依赖开源的数字底座进行人员岗位管控。数据标注的各类词库结果会定期在本平台中公开。 | [码云](https://gitee.com/risesoft-y9/y9-label) [GitHub](https://github.com/risesoft-y9/Data-Labeling) |
+| 6 | 接口管理 | 接口管理通过接口的注册、审批、集市和日志等方式对接口共享进行全生命周期的管理。接口管理注重流程化的接口共享模式和支持大规模接口转发的部署模式,从而面向多接口来源、高流量交互和复杂组织结构的场景。接口管理同时是一个轻量化的内核,支持各种面向特定场景的定制化业务改造。接口管理是一个完全开源的项目,无商业版,但是需要依赖开源的数字底座进行相关目录权限的管控。 | [码云](https://gitee.com/risesoft-y9/y9-interface-platform) [GitHub](https://github.com/risesoft-y9/Interface-Platform) |
+
+## 赞助与支持
+
+### 中关村软件和信息服务产业创新联盟
+
+官网:
https://www.zgcsa.net
+
+### 北京有生博大软件股份有限公司
+
+官网:
https://www.risesoft.net/
+
+### 统一标识代码注册管理中心
+
+官网:
https://www.idcode.org.cn/
+
+>数字底座已经全面接入统一标识码(MA码),具体使用说明请查看:
https://gitee.com/risesoft-y9/y9-core/tree/main/y9-digitalbase-idcode
+
+### 中国城市发展研究会
+
+官网:
https://www.china-cfh.com/
+
+### 北京超维创想信息技术有限公司
+
+官网:
http://www.creatar.com/
+
+### 深圳市北斗云信息技术有限公司
+
+官网:
https://www.northdoo.com/
+
+## 咨询与合作
+
+联系人:曲经理
+
+微信号:qq349416828
+
+备注:开源咨询-姓名
+
+

+联系人:有生博大-咨询热线
+
+
+座机号:010-86393151
+
+

+
diff --git a/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java b/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
index 8a14e8c..e7b60c6 100644
--- a/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
+++ b/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
@@ -54,6 +54,7 @@ public interface Y9CodeSystemService {
*/
Page
page(int page, int rows);
+
/**
* @description 分页获取
*
diff --git a/risenet-y9boot-webapp-code/src/main/resources/application.yml b/risenet-y9boot-webapp-code/src/main/resources/application.yml
index cc4fd97..9d37699 100644
--- a/risenet-y9boot-webapp-code/src/main/resources/application.yml
+++ b/risenet-y9boot-webapp-code/src/main/resources/application.yml
@@ -49,7 +49,7 @@ spring:
druid:
y9-public:
driver-class-name: com.mysql.cj.jdbc.Driver
- url: jdbc:mysql://localhost:3306/y9_public?serverTimezone=GMT%2B8&nullCatalogMeansCurrent=true&useUnicode=true&characterEncoding=utf-8&rewriteBatchedStatements=true&useCompression=true&useSSL=false&allowPublicKeyRetrieval=true
+ url: jdbc:mysql://192.168.3.31:3306/y9_public?serverTimezone=GMT%2B8&nullCatalogMeansCurrent=true&useUnicode=true&characterEncoding=utf-8&rewriteBatchedStatements=true&useCompression=true&useSSL=false&allowPublicKeyRetrieval=true
username: root
#driver-class-name: oracle.jdbc.OracleDriver
#url: jdbc:oracle:thin:@127.0.0.1:1521:orcl
@@ -122,25 +122,25 @@ y9:
systemName: code
service:
org:
- directUrl: http://localhost:8080/org
+ directUrl: http://test-api-internal.youshengyun.com
common:
cacheEnabled: true
kafkaEnabled: true
- orgBaseUrl: http://localhost:8080/platform
- y9DigitalBaseUrl: http://localhost:8080/y9DigitalBase
- userOnlineBaseUrl: http://localhost:8080/userOnline
- logBaseUrl: http://localhost:8080/log
+ orgBaseUrl: http://test-api-internal.youshengyun.com/platform
+ y9DigitalBaseUrl: http://test-api-internal.youshengyun.com/y9DigitalBase
+ userOnlineBaseUrl: http://test-api-internal.youshengyun.com/userOnline
+ logBaseUrl: http://test-api-internal.youshengyun.com/log
feature:
file:
rest:
- fileManagerUrl: http://localhost:8080/fileManager
+ fileManagerUrl: http://test-api-internal.youshengyun.com/fileManager
base64FileName: false
encryptionFileContent: false
ftp:
- host: localhost
+ host: 192.168.3.31
port: 21
- username: user
- password: password
+ username: y9admin
+ password: '83204585'
blockWhenExhausted: true
bufferSize: 10240
connectTimeOut: 50000
@@ -205,6 +205,6 @@ y9:
#- 客户端密钥,由认证服务提供商分配
client-secret: secret
#- 认证服务器验证访问令牌有效性的路径
- introspection-uri: http://localhost:7055/sso/oauth2.0/introspect
+ introspection-uri: https://test.youshengyun.com/sso/oauth2.0/introspect
#- 认证服务器获取用户信息路径
- profile-uri: http://localhost:7055/sso/oauth2.0/profile
+ profile-uri: https://test.youshengyun.com/sso/oauth2.0/profile
diff --git a/vue/y9vue-code-generator/src/router/checkRouter.js b/vue/y9vue-code-generator/src/router/checkRouter.js
index a023f12..346acb9 100644
--- a/vue/y9vue-code-generator/src/router/checkRouter.js
+++ b/vue/y9vue-code-generator/src/router/checkRouter.js
@@ -119,7 +119,7 @@ export const routerBeforeEach = async (to, from) => {
}
let path = to.path;
let CHECK;
- if (path == '/system' || path == '/localSystem') {
+ if (path == '/system' || path == '/localSystem' || path == '/localTemplate') {
CHECK = await check();
} else {
CHECK = (await checkRole(['systemAdmin'])) ? true : false;
diff --git a/vue/y9vue-code-generator/src/router/index.ts b/vue/y9vue-code-generator/src/router/index.ts
index 9d33142..a26069b 100644
--- a/vue/y9vue-code-generator/src/router/index.ts
+++ b/vue/y9vue-code-generator/src/router/index.ts
@@ -10,7 +10,7 @@
import { routerBeforeEach } from '@/router/checkRouter';
import NProgress from 'nprogress';
import { createRouter, createWebHistory } from 'vue-router';
-import systemRouter from '@/router/modules/systemRouter';
+import localTemplateRouter from '@/router/modules/localTemplateRouter';
import localSystemRouter from '@/router/modules/localSystemRouter';
import frontFrameRouter from '@/router/modules/frontFrameRouter';
//constantRoutes为不需要动态判断权限的路由,如登录、404、500等
@@ -42,7 +42,8 @@ export const constantRoutes: Array = [
//asyncRoutes需求动态判断权限并动态添加的页面 这里的路由模块顺序也是菜单显示的顺序(位置:src->router->modules)
export const asyncRoutes = [
frontFrameRouter,
- localSystemRouter
+ localSystemRouter,
+ localTemplateRouter
];
// 引入其他模块路由
diff --git a/vue/y9vue-code-generator/src/router/modules/frontFrameRouter.ts b/vue/y9vue-code-generator/src/router/modules/frontFrameRouter.ts
index 7ad6346..b6e8fb2 100644
--- a/vue/y9vue-code-generator/src/router/modules/frontFrameRouter.ts
+++ b/vue/y9vue-code-generator/src/router/modules/frontFrameRouter.ts
@@ -22,7 +22,7 @@ const frontFrameRouter = {
component: () => import('@/views/frontFrame/frameDes/index.vue'),
name: 'frameDes',
meta: {
- title: '前端框架模版',
+ title: '前端框架说明',
icon: 'ri-file-cloud-line',
environment: 2
}
@@ -42,7 +42,7 @@ const frontFrameRouter = {
redirect: '/frontFrame/classicLayout/org',
name: 'classicLayout',
meta: {
- title: '数字底座经典布局',
+ title: '经典布局',
icon: 'ri-layout-2-line',
environment: 2
},
@@ -141,153 +141,166 @@ const frontFrameRouter = {
]
},
{
- path: '/frontFrame/y9Card',
- component: () => import('@/views/frontFrame/y9Card/index.vue'),
- name: 'y9Card',
+ path: '/frontFrame/universalComponent',
+ redirect: '/frontFrame/y9Card',
+ name: 'universalComponent',
meta: {
- title: 'Card 卡片',
- icon: 'ri-hard-drive-2-line',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Dialog',
- component: () => import('@/views/frontFrame/y9Dialog/index.vue'),
- name: 'y9Dialog',
- meta: {
- title: 'Dialog 弹窗',
- icon: 'ri-window-line',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Form',
- component: () => import('@/views/frontFrame/y9Form/index.vue'),
- name: 'y9Form',
- meta: {
- title: 'Form 表单',
- icon: 'ri-profile-line',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Filter',
- component: () => import('@/views/frontFrame/y9Filter/index.vue'),
- name: 'y9Filter',
- meta: {
- title: 'Filter 过滤',
- icon: 'ri-filter-line',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Pagination',
- component: () => import('@/views/frontFrame/y9Pagination/index.vue'),
- name: 'y9Pagination',
- meta: {
- title: 'Pagination 分页',
- icon: 'ri-page-separator',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Table',
- redirect: '/frontFrame/y9Table/install',
- name: 'y9Table',
- meta: {
- title: '表格',
- icon: 'ri-table-2',
+ title: '通用组件',
+ icon: 'ri-compass-line',
environment: 2
},
children: [
{
- path: '/frontFrame/y9Table/y9Table',
- component: () => import('@/views/frontFrame/y9Table/eltable.vue'),
- name: 'y9Table1',
+ path: '/frontFrame/y9Card',
+ component: () => import('@/views/frontFrame/y9Card/index.vue'),
+ name: 'y9Card',
meta: {
- title: 'y9Table 表格',
- icon: 'ri-table-2'
+ title: 'Card 卡片',
+ icon: 'ri-hard-drive-2-line',
+ environment: 2
}
},
{
- path: '/frontFrame/y9Table/y9VxeTable',
- component: () => import('@/views/frontFrame/y9Table/vxetable.vue'),
- name: 'y9VxeTable',
+ path: '/frontFrame/y9Dialog',
+ component: () => import('@/views/frontFrame/y9Dialog/index.vue'),
+ name: 'y9Dialog',
meta: {
- title: 'y9VxeTable 表格',
- icon: 'ri-table-2'
+ title: 'Dialog 弹窗',
+ icon: 'ri-window-line',
+ environment: 2
}
+ },
+ {
+ path: '/frontFrame/y9Form',
+ component: () => import('@/views/frontFrame/y9Form/index.vue'),
+ name: 'y9Form',
+ meta: {
+ title: 'Form 表单',
+ icon: 'ri-profile-line',
+ environment: 2
+ }
+ },
+ {
+ path: '/frontFrame/y9Filter',
+ component: () => import('@/views/frontFrame/y9Filter/index.vue'),
+ name: 'y9Filter',
+ meta: {
+ title: 'Filter 过滤',
+ icon: 'ri-filter-line',
+ environment: 2
+ }
+ },
+ {
+ path: '/frontFrame/y9Pagination',
+ component: () => import('@/views/frontFrame/y9Pagination/index.vue'),
+ name: 'y9Pagination',
+ meta: {
+ title: 'Pagination 分页',
+ icon: 'ri-page-separator',
+ environment: 2
+ }
+ },
+ {
+ path: '/frontFrame/y9Table',
+ redirect: '/frontFrame/y9Table/install',
+ name: 'y9Table',
+ meta: {
+ title: '表格',
+ icon: 'ri-table-2',
+ environment: 2
+ },
+ children: [
+ {
+ path: '/frontFrame/y9Table/y9Table',
+ component: () => import('@/views/frontFrame/y9Table/eltable.vue'),
+ name: 'y9Table1',
+ meta: {
+ title: 'y9Table 表格',
+ icon: 'ri-table-2'
+ }
+ },
+ {
+ path: '/frontFrame/y9Table/y9VxeTable',
+ component: () => import('@/views/frontFrame/y9Table/vxetable.vue'),
+ name: 'y9VxeTable',
+ meta: {
+ title: 'y9VxeTable 表格',
+ icon: 'ri-table-2'
+ }
+ }
+ ]
+ },
+
+ {
+ path: '/frontFrame/y9List',
+ component: () => import('@/views/frontFrame/y9List/index.vue'),
+ name: 'y9List',
+ meta: {
+ title: 'List 列表',
+ icon: 'ri-list-unordered',
+ environment: 2
+ }
+ },
+ {
+ path: '/frontFrame/y9Tree',
+ component: () => import('@/views/frontFrame/y9Tree/index.vue'),
+ name: 'y9Tree',
+ meta: {
+ title: 'y9Tree 树',
+ icon: 'ri-node-tree',
+ environment: 2
+ }
+ },
+ {
+ path: '/frontFrame/viewer',
+ component: () => import('@/views/frontFrame/v-viewer/index.vue'),
+ name: 'viewer',
+ meta: {
+ title: 'v-viewer 图片预览插件',
+ icon: 'ri-image-line',
+ environment: 2
+ }
+ },
+ {
+ path: '/frontFrame/y9Upload',
+ redirect: '/frontFrame/y9Upload/install',
+ meta: {
+ title: 'y9Upload 上传',
+ icon: 'ri-folder-upload-line'
+ },
+ children: [
+ {
+ path: '/frontFrame/y9UploadOne',
+ component: () => import('@/views/frontFrame/y9Upload/uploadOne.vue'),
+ name: 'y9UploadOne',
+ meta: {
+ title: 'y9Upload 上传样式一',
+ icon: 'ri-node-tree'
+ }
+ },
+ {
+ path: '/frontFrame/y9UploadTwo',
+ component: () => import('@/views/frontFrame/y9Upload/uploadTwo.vue'),
+ name: 'y9UploadTwo',
+ meta: {
+ title: 'y9Upload 上传样式二',
+ icon: 'ri-node-tree'
+ }
+ },
+ {
+ path: '/frontFrame/y9Uploader',
+ component: () => import('@/views/frontFrame/y9Upload/uploadThree.vue'),
+ name: 'uploadThree',
+ meta: {
+ title: 'y9Upload 上传样式三',
+ icon: 'ri-node-tree'
+ }
+ }
+ ]
}
]
},
- {
- path: '/frontFrame/y9List',
- component: () => import('@/views/frontFrame/y9List/index.vue'),
- name: 'y9List',
- meta: {
- title: 'List 列表',
- icon: 'ri-list-unordered',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Tree',
- component: () => import('@/views/frontFrame/y9Tree/index.vue'),
- name: 'y9Tree',
- meta: {
- title: 'y9Tree 树',
- icon: 'ri-node-tree',
- environment: 2
- }
- },
- {
- path: '/frontFrame/viewer',
- component: () => import('@/views/frontFrame/v-viewer/index.vue'),
- name: 'viewer',
- meta: {
- title: 'v-viewer 图片预览插件',
- icon: 'ri-image-line',
- environment: 2
- }
- },
- {
- path: '/frontFrame/y9Upload',
- redirect: '/frontFrame/y9Upload/install',
- meta: {
- title: 'y9Upload 上传',
- icon: 'ri-folder-upload-line'
- },
- children: [
- {
- path: '/frontFrame/y9UploadOne',
- component: () => import('@/views/frontFrame/y9Upload/uploadOne.vue'),
- name: 'y9UploadOne',
- meta: {
- title: 'y9Upload 上传样式一',
- icon: 'ri-node-tree'
- }
- },
- {
- path: '/frontFrame/y9UploadTwo',
- component: () => import('@/views/frontFrame/y9Upload/uploadTwo.vue'),
- name: 'y9UploadTwo',
- meta: {
- title: 'y9Upload 上传样式二',
- icon: 'ri-node-tree'
- }
- },
- {
- path: '/frontFrame/y9Uploader',
- component: () => import('@/views/frontFrame/y9Upload/uploadThree.vue'),
- name: 'uploadThree',
- meta: {
- title: 'y9Upload 上传样式三',
- icon: 'ri-node-tree'
- }
- }
- ]
- }
]
};
export default frontFrameRouter;
diff --git a/vue/y9vue-code-generator/src/router/modules/localSystemRouter.ts b/vue/y9vue-code-generator/src/router/modules/localSystemRouter.ts
index 932c2a2..5b89f7d 100644
--- a/vue/y9vue-code-generator/src/router/modules/localSystemRouter.ts
+++ b/vue/y9vue-code-generator/src/router/modules/localSystemRouter.ts
@@ -1,31 +1,24 @@
-/*
- * @Author: lizhiwen
- * @Date: 2022-05-19 14:01:58
- * @LastEditors: lizhiwen
- * @LastEditTime: 2022-05-19 14:04:42
- * @Description: 首页路由
- */
-
const systemRouter = {
- path: '/localSystem',
- component: () => import('@/layouts/index.vue'),
- redirect: '/localSystem',
- name: 'localSystemIndex',
- meta: {
- title: '应用生成',
- environment: 1
- },
- children: [
- {
- path: '/localSystem',
- component: () => import('@/views/system/index.vue'),
- name: 'localSystemIndex1',
- meta: {
- title: '应用生成',
- icon: 'ri-function-line',
- environment: 1
+ path: '/localSystem',
+ component: () => import('@/layouts/index.vue'),
+ redirect: '/localSystem',
+ name: 'localSystemIndex',
+ meta: {
+ title: '应用生成',
+ environment: 1
+ },
+ children: [
+ {
+ path: '/localSystem',
+ component: () => import('@/views/system/index.vue'),
+ name: 'localSystemIndex1',
+ meta: {
+ title: '应用生成',
+ icon: 'ri-function-line',
+ environment: 1
+ }
}
- }
- ]
+ ],
+
};
export default systemRouter;
diff --git a/vue/y9vue-code-generator/src/router/modules/localTemplateRouter.ts b/vue/y9vue-code-generator/src/router/modules/localTemplateRouter.ts
new file mode 100644
index 0000000..d74e7b7
--- /dev/null
+++ b/vue/y9vue-code-generator/src/router/modules/localTemplateRouter.ts
@@ -0,0 +1,23 @@
+const localTemplateRouter = {
+ path: '/localTemplate',
+ component: () => import('@/layouts/index.vue'),
+ redirect: '/localTemplate',
+ name: 'localTemplateIndex',
+ meta: {
+ title: '模板管理',
+ environment: 1
+ },
+ children: [
+ {
+ path: '/localTemplate',
+ component: () => import('@/views/template/index.vue'),
+ name: 'localTemplate',
+ meta: {
+ title: '模板管理',
+ icon: 'ri-align-item-left-line',
+ environment: 1
+ }
+ }
+ ],
+};
+export default localTemplateRouter;
diff --git a/vue/y9vue-code-generator/src/router/modules/systemRouter.ts b/vue/y9vue-code-generator/src/router/modules/systemRouter.ts
deleted file mode 100644
index e71b707..0000000
--- a/vue/y9vue-code-generator/src/router/modules/systemRouter.ts
+++ /dev/null
@@ -1,31 +0,0 @@
-/*
- * @Author: lizhiwen
- * @Date: 2022-05-17 18:01:58
- * @LastEditors: lizhiwen
- * @LastEditTime: 2022-05-17 18:04:42
- * @Description: 首页路由
- */
-
-const systemRouter = {
- path: '/system',
- component: () => import('@/layouts/index.vue'),
- redirect: '/system',
- name: 'systemIndex',
- meta: {
- title: '应用生成(云服务)',
- environment: 0
- },
- children: [
- {
- path: '/system',
- component: () => import('@/views/system/index.vue'),
- name: 'systemIndex1',
- meta: {
- title: '应用生成(云服务)',
- icon: 'ri-apps-line',
- environment: 0
- }
- }
- ]
-};
-export default systemRouter;
diff --git a/vue/y9vue-code-generator/src/views/system/comps/baseInfo.vue b/vue/y9vue-code-generator/src/views/system/comps/baseInfo.vue
index 0bf24e0..4b8f6e1 100644
--- a/vue/y9vue-code-generator/src/views/system/comps/baseInfo.vue
+++ b/vue/y9vue-code-generator/src/views/system/comps/baseInfo.vue
@@ -149,7 +149,7 @@
options: [],
render: () => {
//text类型渲染的内容
- return h('span', systemInfo.value?.environment == '0' ? t('云服务') : t('本地化'));
+ return h('span', t('本地化'));
}
}
},
@@ -205,13 +205,8 @@
//根据environment值改变选项
if (isEdit && item.prop == 'environment') {
item.props.options = [];
- if (systemInfo.value?.environment == '1') {
- item.props.options.push({ label: '本地化', value: 1 });
- item.props.options.push({ label: '云服务', value: 0 });
- } else {
- item.props.options.push({ label: '云服务', value: 0 });
- item.props.options.push({ label: '本地化', value: 1 });
- }
+
+ item.props.options.push({ label: '本地化', value: 1 });
}
});
}
diff --git a/vue/y9vue-code-generator/src/views/system/comps/entityList.vue b/vue/y9vue-code-generator/src/views/system/comps/entityList.vue
index e30bad5..c90b7aa 100644
--- a/vue/y9vue-code-generator/src/views/system/comps/entityList.vue
+++ b/vue/y9vue-code-generator/src/views/system/comps/entityList.vue
@@ -6,6 +6,7 @@
@on-curr-page-change="onEntityCurrPageChange"
@on-page-size-change="onEntityPageSizeChange"
@on-change="handlerGetData"
+ v-model:selectedVal="selectedVal"
>
{
clipboard.copy(val);
clipboardSuccess();
@@ -570,9 +572,9 @@ const data = reactive({
},
itemList: [
{
- type: 'slot',
- slotName: 'bnts',
- span: 6,
+ type: 'slot',
+ slotName: 'bnts',
+ span: 13,
},
{
type: 'input',
@@ -584,7 +586,7 @@ const data = reactive({
props: {
placeholder: '请输入实体名称',
},
- span: 6,
+ span: 7,
},
{
diff --git a/vue/y9vue-code-generator/src/views/system/index.vue b/vue/y9vue-code-generator/src/views/system/index.vue
index 1227a55..7855915 100644
--- a/vue/y9vue-code-generator/src/views/system/index.vue
+++ b/vue/y9vue-code-generator/src/views/system/index.vue
@@ -27,7 +27,7 @@
+
+
+
+
+
+
diff --git a/vue/y9vue-code-generator/src/views/template/comps/entityList.vue b/vue/y9vue-code-generator/src/views/template/comps/entityList.vue
new file mode 100644
index 0000000..f021463
--- /dev/null
+++ b/vue/y9vue-code-generator/src/views/template/comps/entityList.vue
@@ -0,0 +1,700 @@
+
+
+
+
+ {{ $t('新增') }}
+
+
+ {{ $t('编辑') }}
+
+
+
+
+ {{ $t('查询') }}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 复制
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/vue/y9vue-code-generator/src/views/template/comps/reminder.vue b/vue/y9vue-code-generator/src/views/template/comps/reminder.vue
new file mode 100644
index 0000000..495f495
--- /dev/null
+++ b/vue/y9vue-code-generator/src/views/template/comps/reminder.vue
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
+
diff --git a/vue/y9vue-code-generator/src/views/template/index.vue b/vue/y9vue-code-generator/src/views/template/index.vue
new file mode 100644
index 0000000..3aa8704
--- /dev/null
+++ b/vue/y9vue-code-generator/src/views/template/index.vue
@@ -0,0 +1,676 @@
+
+
+
+
+
+ {{ $t('添加模板') }}
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ $t('编辑') }}
+
+
+
+
+ {{ $t('保存') }}
+
+
+
+ {{ $t('取消') }}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
 +
+ +
+
+






 +
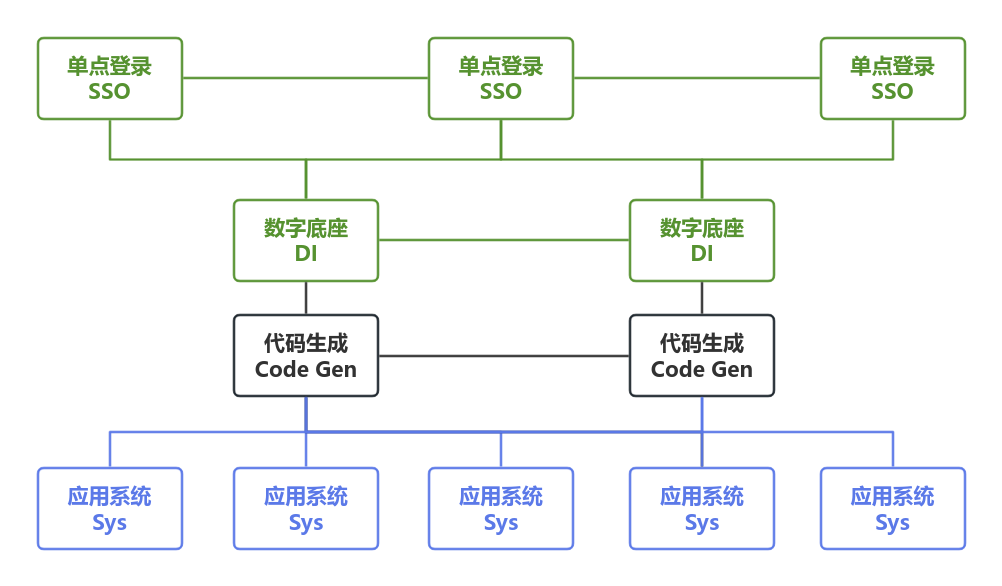
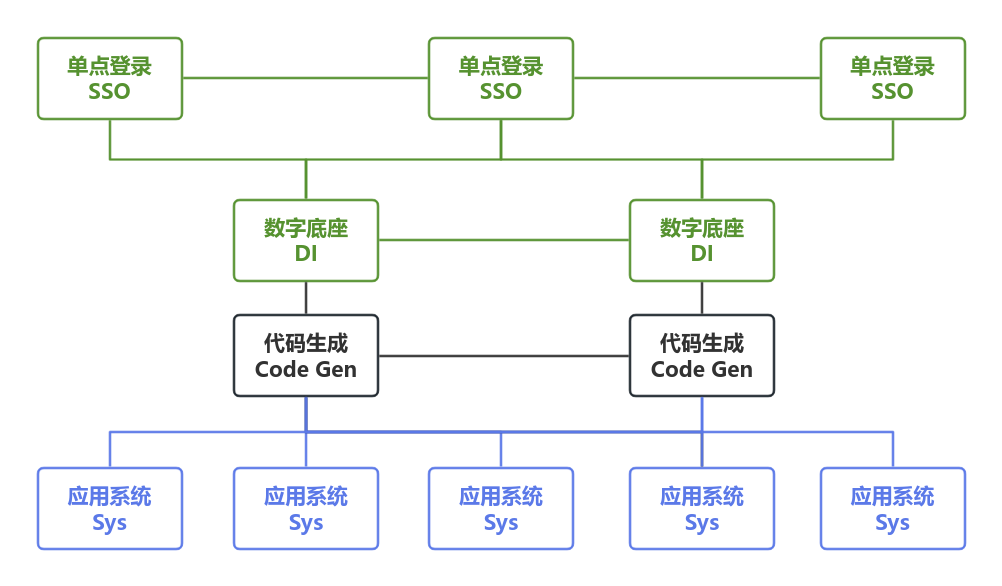
+## 部署架构图
+
+
+
+## 部署架构图
+
+ +
+## 功能描述
+
+| 序号 | 特点名称 | 特点描述 |
+| ---- | -------------------- | ------------------------------------------------------------ |
+| 1 | 前端框架说明 | 针对框架功能、目录结构、初始化、单点登录、配置文件、渲染过程、路由配置、路由过程进行图解和文字说明 |
+| 2 | 框架路由说明 | 针对静态路由、动态路由和异步路由进行详细说明 |
+| 3 | 经典布局 | 提供组织架构、应用系统、职位管理、登录日志等多个经典美观的布局展示 |
+| 4 | 组件更新说明 | 每个版本中组件变化的说明 |
+| 5 | 组件使用指南 | 针对组件的安装、依赖和国际化方式进行步骤指导 |
+| 6 | 通用组件 | 主要包含卡片、弹窗、表单、过滤器、分页、表格、列表、树、图片预览、上传下载等组件(含多种样式)进行展示和代码展示 |
+| 7 | 系统、实体、字段管理 | 针对系统基本信息、实体表基本信息、字段信息和配置进行增删改查 |
+| 8 | 索引管理 | 支持对已经建立完成的表提前进行索引生成 |
+| 9 | 代码生成、预览、下载 | 支持对代码进行生成、预览和下载的功能,支持整体下载,也支持单体下载。 |
+| 10 | 模版套用 | 将已经建立的模板一键生成,方便用户在模板之上进行更多的内容增加 |
+| 11 | 系统、实体、字段模板 | 针对系统、实体表和字段详细信息进行模板化记录和管理。 |
+
+## 后端技术选型
+
+| 序号 | 依赖 | 版本 | 官网 |
+| ---- | --------------- | ------- | ------------------------------------------------------------ |
+| 1 | Spring Boot | 2.7.10 | 官网 |
+| 2 | SpringDataJPA | 2.7.10 | 官网 |
+| 3 | SpringDataRedis | 2.7.10 | 官网 |
+| 4 | SpringKafka | 2.8.11 | 官网 |
+| 5 | nacos | 2.2.1 | 官网 |
+| 6 | druid | 1.2.16 | 官网 |
+| 7 | Jackson | 2.13.5 | 官网 |
+| 8 | javers | 6.13.0 | 官网 |
+| 9 | lombok | 1.18.26 | 官网 |
+| 10 | logback | 1.2.11 | 官网 |
+| 11 | freemarker | 2.3.32 | [官网](https://freemarker.apache.org/) |
+
+## 前端技术选型
+
+| 序号 | 依赖 | 版本 | 官网 |
+| ---- | ------------ | ------- | ------------------------------------------------------------ |
+| 1 | vue | 3.3.2 | 官网 |
+| 2 | vite4 | 4.4.9 | 官网 |
+| 3 | vue-router | 4.0.13 | 官网 |
+| 4 | pinia | 2.0.11 | 官网 |
+| 5 | axios | 0.24.0 | 官网 |
+| 6 | typescript | 4.5.4 | 官网 |
+| 7 | core-js | 3.20.1 | 官网 |
+| 8 | element-plus | 2.2.29 | 官网 |
+| 9 | sass | 1.58.0 | 官网 |
+| 10 | animate.css | 4.1.1 | 官网 |
+| 11 | vxe-table | 4.3.5 | 官网 |
+| 12 | echarts | 5.3.2 | 官网 |
+| 13 | svgo | 1.3.2 | 官网 |
+| 14 | lodash | 4.17.21 | 官网 |
+
+## 中间件选型
+
+| 序号 | 工具 | 版本 | 官网 |
+| ---- | ---------------- | ---- | ------------------------------------------------------------ |
+| 1 | JDK | 11 | 官网 |
+| 2 | Tomcat | 9.0+ | 官网 |
+| 3 | Kafka | 2.6+ | 官网 |
+| 4 | filezilla server | 1.7+ | 官网 |
+
+## 数据库选型
+
+| 序号 | 工具 | 版本 | 官网 |
+| ---- | ------------- | ---------- | ------------------------------------------------------------ |
+| 1 | Mysql | 5.7 / 8.0+ | 官网 |
+| 2 | Redis | 6.2+ | 官网 |
+| 3 | elasticsearch | 7.9+ | 官网 |
+
+## 数字底座专利
+
+| 序 号 | 专利号 | 专利名称 |
+| ---------- | ---------------- | -------------------------------------------------- |
+| 1 | ZL202111207338.0 | 《基于集合运算的资源授权方法及资源授权系统》 |
+| 2 | ZL202210702228.X | 《一种静默化数据处理方法及处理系统》 |
+| 3 | ZL202310030893.3 | 《基于多租户模式下的权限调度方法及调度系统》 |
+| 4 | ZL202310238451.8 | 《一种基于前后端分离架构的前端双随机多态混淆方法》 |
+| 5 | ZL202310238534.7 | 《多租户模式下数字底座子域三员架构模型的实现方法》 |
+
+## 信创兼容适配
+
+| **序号** | 类型 | 对象 |
+| :------- | -------- | -------------------------- |
+| 1 | 浏览器 | 奇安信、火狐、谷歌、360等 |
+| 2 | 插件 | 金山、永中、数科、福昕等 |
+| 3 | 中间件 | 东方通、金蝶、宝兰德等 |
+| 4 | 数据库 | 人大金仓、达梦、高斯等 |
+| 5 | 操作系统 | 统信、麒麟、中科方德等 |
+| 6 | 芯片 | ARM体系、MIPS体系、X86体系 |
+
+## 在线体验
+
+## 模板代码生成
+
+地址:
+
+## 功能描述
+
+| 序号 | 特点名称 | 特点描述 |
+| ---- | -------------------- | ------------------------------------------------------------ |
+| 1 | 前端框架说明 | 针对框架功能、目录结构、初始化、单点登录、配置文件、渲染过程、路由配置、路由过程进行图解和文字说明 |
+| 2 | 框架路由说明 | 针对静态路由、动态路由和异步路由进行详细说明 |
+| 3 | 经典布局 | 提供组织架构、应用系统、职位管理、登录日志等多个经典美观的布局展示 |
+| 4 | 组件更新说明 | 每个版本中组件变化的说明 |
+| 5 | 组件使用指南 | 针对组件的安装、依赖和国际化方式进行步骤指导 |
+| 6 | 通用组件 | 主要包含卡片、弹窗、表单、过滤器、分页、表格、列表、树、图片预览、上传下载等组件(含多种样式)进行展示和代码展示 |
+| 7 | 系统、实体、字段管理 | 针对系统基本信息、实体表基本信息、字段信息和配置进行增删改查 |
+| 8 | 索引管理 | 支持对已经建立完成的表提前进行索引生成 |
+| 9 | 代码生成、预览、下载 | 支持对代码进行生成、预览和下载的功能,支持整体下载,也支持单体下载。 |
+| 10 | 模版套用 | 将已经建立的模板一键生成,方便用户在模板之上进行更多的内容增加 |
+| 11 | 系统、实体、字段模板 | 针对系统、实体表和字段详细信息进行模板化记录和管理。 |
+
+## 后端技术选型
+
+| 序号 | 依赖 | 版本 | 官网 |
+| ---- | --------------- | ------- | ------------------------------------------------------------ |
+| 1 | Spring Boot | 2.7.10 | 官网 |
+| 2 | SpringDataJPA | 2.7.10 | 官网 |
+| 3 | SpringDataRedis | 2.7.10 | 官网 |
+| 4 | SpringKafka | 2.8.11 | 官网 |
+| 5 | nacos | 2.2.1 | 官网 |
+| 6 | druid | 1.2.16 | 官网 |
+| 7 | Jackson | 2.13.5 | 官网 |
+| 8 | javers | 6.13.0 | 官网 |
+| 9 | lombok | 1.18.26 | 官网 |
+| 10 | logback | 1.2.11 | 官网 |
+| 11 | freemarker | 2.3.32 | [官网](https://freemarker.apache.org/) |
+
+## 前端技术选型
+
+| 序号 | 依赖 | 版本 | 官网 |
+| ---- | ------------ | ------- | ------------------------------------------------------------ |
+| 1 | vue | 3.3.2 | 官网 |
+| 2 | vite4 | 4.4.9 | 官网 |
+| 3 | vue-router | 4.0.13 | 官网 |
+| 4 | pinia | 2.0.11 | 官网 |
+| 5 | axios | 0.24.0 | 官网 |
+| 6 | typescript | 4.5.4 | 官网 |
+| 7 | core-js | 3.20.1 | 官网 |
+| 8 | element-plus | 2.2.29 | 官网 |
+| 9 | sass | 1.58.0 | 官网 |
+| 10 | animate.css | 4.1.1 | 官网 |
+| 11 | vxe-table | 4.3.5 | 官网 |
+| 12 | echarts | 5.3.2 | 官网 |
+| 13 | svgo | 1.3.2 | 官网 |
+| 14 | lodash | 4.17.21 | 官网 |
+
+## 中间件选型
+
+| 序号 | 工具 | 版本 | 官网 |
+| ---- | ---------------- | ---- | ------------------------------------------------------------ |
+| 1 | JDK | 11 | 官网 |
+| 2 | Tomcat | 9.0+ | 官网 |
+| 3 | Kafka | 2.6+ | 官网 |
+| 4 | filezilla server | 1.7+ | 官网 |
+
+## 数据库选型
+
+| 序号 | 工具 | 版本 | 官网 |
+| ---- | ------------- | ---------- | ------------------------------------------------------------ |
+| 1 | Mysql | 5.7 / 8.0+ | 官网 |
+| 2 | Redis | 6.2+ | 官网 |
+| 3 | elasticsearch | 7.9+ | 官网 |
+
+## 数字底座专利
+
+| 序 号 | 专利号 | 专利名称 |
+| ---------- | ---------------- | -------------------------------------------------- |
+| 1 | ZL202111207338.0 | 《基于集合运算的资源授权方法及资源授权系统》 |
+| 2 | ZL202210702228.X | 《一种静默化数据处理方法及处理系统》 |
+| 3 | ZL202310030893.3 | 《基于多租户模式下的权限调度方法及调度系统》 |
+| 4 | ZL202310238451.8 | 《一种基于前后端分离架构的前端双随机多态混淆方法》 |
+| 5 | ZL202310238534.7 | 《多租户模式下数字底座子域三员架构模型的实现方法》 |
+
+## 信创兼容适配
+
+| **序号** | 类型 | 对象 |
+| :------- | -------- | -------------------------- |
+| 1 | 浏览器 | 奇安信、火狐、谷歌、360等 |
+| 2 | 插件 | 金山、永中、数科、福昕等 |
+| 3 | 中间件 | 东方通、金蝶、宝兰德等 |
+| 4 | 数据库 | 人大金仓、达梦、高斯等 |
+| 5 | 操作系统 | 统信、麒麟、中科方德等 |
+| 6 | 芯片 | ARM体系、MIPS体系、X86体系 |
+
+## 在线体验
+
+## 模板代码生成
+
+地址:













 +联系人:有生博大-咨询热线
+
+
+座机号:010-86393151
+
+
+联系人:有生博大-咨询热线
+
+
+座机号:010-86393151
+
+ +
diff --git a/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java b/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
index 8a14e8c..e7b60c6 100644
--- a/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
+++ b/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
@@ -54,6 +54,7 @@ public interface Y9CodeSystemService {
*/
Page
+
diff --git a/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java b/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
index 8a14e8c..e7b60c6 100644
--- a/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
+++ b/risenet-y9boot-webapp-code/src/main/java/net/risesoft/y9public/service/Y9CodeSystemService.java
@@ -54,6 +54,7 @@ public interface Y9CodeSystemService {
*/
Page